Pada aplikasi android biasanya terdapat menu utama biasanya disebut juga dashboard atau home menu. Isi dari dashboard yaitu berupa icon-icon ataupun nama-nama yang berfungsi untuk menghubungkan ke activity yang lainnya.
Ditutorial ini kita akan belajar Membuat UI Dashboard Menu Menarik menggunakan Android Studio. Langsung saja kita pelajari sekarang juga.
Membuat UI Dashboard Menu di Aplikasi Android Studio
Sempatkan waktu minimal 60 menit untuk fokus mempraktekan isi dari tutorial android ini.
1. Buat Project Baru di Android Studio
Silahkan buat project baru dengan rincian sebagai berikut :
- Application name : dashboard
- Phone and tablet : API 19 ( disesuaikan)
- Activity : Empty activity
- Activity name : MainActivity
Baca Juga :
2. Tambahkan Library Grid Layout
Setelah workspace android studio terbuka tambahkan dependencies Grid Layout.

Caranya pilih build.gradle(Module:app) lalu ketikan atau copykan kode-kode dibawah ini. Lalu klik Sync Now (pastikan komputer/ laptop terhubung dengan internet).
implementation 'com.android.support:gridlayout-v7:26.1.0'
3. Tambahkan Icon
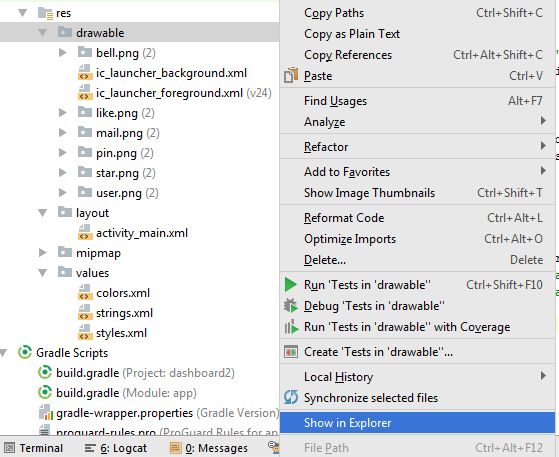
Tambahkan icon-icon pada drawable. Icon-icon yang saya gunakan didownload dari freepick.com. Namun untuk mempermudah silahkan unduh dari file pendukung pembelajaran yang sudah penulis disediakan. Klik unduh icon.
Untuk menambahkannya bisa dengan cara klik kanan pada folder drawable > pilih show in explorer > lalu pastekan icon pada folder drawable.

Bisa juga dengan langsung mengcopykan icon dan langsung pastekan pada folder drawable. Jika masih bingung pelajari tutorial dibawah ini.
Baca juga :
- Mengenal interface dan struktur project android studio
- Apa itu Firebase ? Inilah Ulasan Lengkapnya
- Pemrograman Mobile : Panduan untuk Pemula
4. Edit Layout
Layout yang digunakan untuk membuat dashboard ini yaitu :
- Relative Layout
- Frame Layout
- Grid Layout
Silahkan buka activity_main.xml lalu tambahkan kode-kode dibawah ini.
<?xml version="1.0" encoding="utf-8"?>
<android.support.v7.widget.GridLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:layout_width="match_parent"
android:layout_height="match_parent"
app:columnCount="2"
app:rowCount="2"
app:orientation="horizontal"
>
<FrameLayout
app:layout_columnWeight="1"
app:layout_rowWeight="1"
android:background="#5F9EA0"
>
<RelativeLayout
android:layout_width="match_parent"
android:layout_height="match_parent">
<ImageView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_centerInParent="true"
android:id="@+id/user"
android:src="@drawable/user"/>
<TextView
android:layout_width="wrap_content"
android:layout_marginTop="10dp"
android:textSize="20sp"
android:textColor="#FFFFFF"
android:layout_height="wrap_content"
android:layout_below="@+id/user"
android:layout_centerHorizontal="true"
android:text="Profile"/>
</RelativeLayout>
</FrameLayout>
<FrameLayout
app:layout_columnWeight="1"
app:layout_rowWeight="1"
android:background="#D2691E">
<RelativeLayout
android:layout_width="match_parent"
android:layout_height="match_parent">
<ImageView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_centerInParent="true"
android:id="@+id/job"
android:src="@drawable/pin"/>
<TextView
android:layout_width="wrap_content"
android:layout_marginTop="10dp"
android:textSize="20sp"
android:textColor="#FFFFFF"
android:layout_height="wrap_content"
android:layout_below="@+id/job"
android:layout_centerHorizontal="true"
android:text="Search Job"/>
</RelativeLayout>
</FrameLayout>
<FrameLayout
app:layout_columnWeight="1"
app:layout_rowWeight="1"
android:background="#CD5C5C">
<RelativeLayout
android:layout_width="match_parent"
android:layout_height="match_parent">
<ImageView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_centerInParent="true"
android:id="@+id/notif"
android:src="@drawable/bell"/>
<TextView
android:layout_width="wrap_content"
android:layout_marginTop="10dp"
android:textSize="20sp"
android:textColor="#FFFFFF"
android:layout_height="wrap_content"
android:layout_below="@+id/notif"
android:layout_centerHorizontal="true"
android:text="Notification"/>
</RelativeLayout>
</FrameLayout>
<FrameLayout
app:layout_columnWeight="1"
app:layout_rowWeight="1"
android:background="#B8860B"
>
<RelativeLayout
android:layout_width="match_parent"
android:layout_height="match_parent">
<ImageView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_centerInParent="true"
android:id="@+id/mail"
android:src="@drawable/mail"/>
<TextView
android:layout_width="wrap_content"
android:layout_marginTop="10dp"
android:textColor="#FFFFFF"
android:textSize="20sp"
android:layout_height="wrap_content"
android:layout_below="@+id/mail"
android:layout_centerHorizontal="true"
android:text="Messages"/>
</RelativeLayout>
</FrameLayout>
<FrameLayout
app:layout_columnWeight="1"
app:layout_rowWeight="1"
android:background="#2E8B57"
>
<RelativeLayout
android:layout_width="match_parent"
android:layout_height="match_parent">
<ImageView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_centerInParent="true"
android:id="@+id/rate"
android:src="@drawable/star"/>
<TextView
android:layout_width="wrap_content"
android:layout_marginTop="10dp"
android:textColor="#FFFFFF"
android:textSize="20sp"
android:layout_height="wrap_content"
android:layout_below="@+id/rate"
android:layout_centerHorizontal="true"
android:text="Rate Card"/>
</RelativeLayout>
</FrameLayout>
<FrameLayout
app:layout_columnWeight="1"
app:layout_rowWeight="1"
android:background="#BC8F8F">
<RelativeLayout
android:layout_width="match_parent"
android:layout_height="match_parent">
<ImageView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_centerInParent="true"
android:id="@+id/rev"
android:src="@drawable/like"/>
<TextView
android:layout_width="wrap_content"
android:layout_marginTop="10dp"
android:textSize="20sp"
android:layout_height="wrap_content"
android:layout_below="@+id/rev"
android:layout_centerHorizontal="true"
android:textColor="#FFFFFF"
android:text="Review "/>
</RelativeLayout>
</FrameLayout>
</android.support.v7.widget.GridLayout>
Pelajari cara penggunaan layout-layout di atas pada tutorial berikut :
- Cara membuat layout dengan Linear Layout
- Cara membuat layout dengan Frame Layout
- Cara membuat layout dengan Relative Layout
5. Edit String
Kita ubah nama appnya menggunakan nama “ Dashboard “. Tambahkan kode-kode berikut pada Strings.xml.
<resources>
<string name="app_name">Dashboard</string>
</resources>
6. Edit Color
Pada Colors.xml ubah warna utama (primary) :
<?xml version="1.0" encoding="utf-8"?>
<resources>
<color name="colorPrimary">#4682B4</color>
<color name="colorPrimaryDark">#303F9F</color>
<color name="colorAccent">#FF4081</color>
</resources>
7. Running Aplikasi
Jika sudah tidak ada error pada kode-kode diatas silahkan running aplikasi dashboard ini menggunakan :
- Emulator bawaan android studio / AVD
- Genymotion
- Langsung ke smartphone / hp android yang kamu gunakan
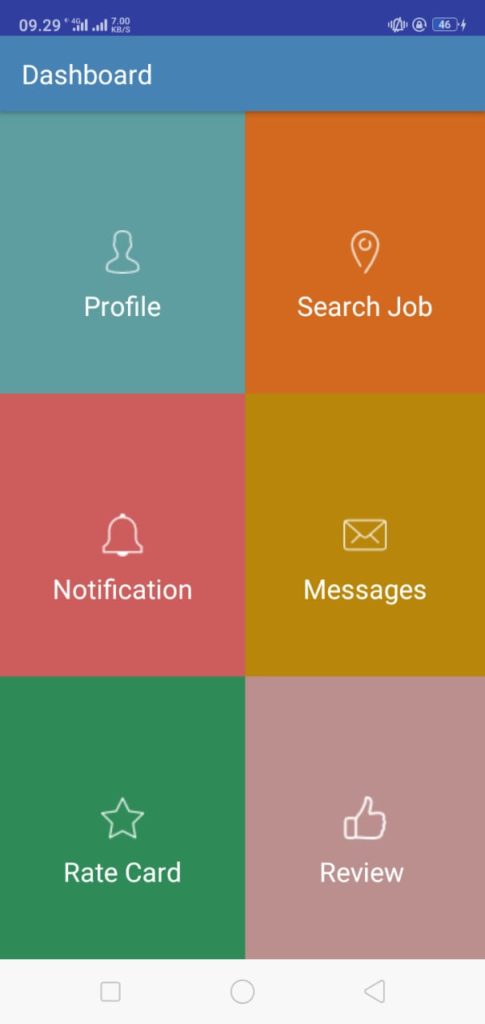
Disini saya menggunakan OPPO A3S untuk merunningnya. Dan hasilnya seperti gambar dibawah ini.

Kesimpulan
Tutorial ini hanya menekankan pada pembuatan UI saja makanya tidak ada penambahan bahasa java pada MainActivity.java. Untuk memberikan action ke halaman lain ketika salah satu icon di klik, silahkan tambahkan Intent. Tutorialnya bisa dibaca di : Cara menggunakan intent pada android studio.
Cukup mudah bukan untuk membuat tampilan dashboard ? silahkan dicoba dan dimodifikasi sesuai kebutuhan aplikasi teman-teman. Jangan lupa tekan tombol sharenya dan Semoga bermanfaat.

