Sebelumnya badoystudio.com sudah menyajikan artikel seputar 65 tag HTML beserta fungsi dan contoh penggunannya. Nah kali ini penulis akan memberikan beberapa contoh HTML yang terdiri dari berbagai tag sehingga jadi sebuah desain web yang menarik untuk bahan latihanmu. Untuk mempelajari selengkapnya silahkan ikuti artikel berikut ini sampai tuntas.
[banner id=”27104″]
Daftar Isi
5 Contoh HTML Keren yang Siap dipakai untuk Latihan Mendesain Website dan Bekal Menjadi Web Developer Handal
Oke, supaya cepat dan tak bertele-tele mari kita simak selengkapnya contoh html yang terdiri dari berbagai kode-kode HTML bahkan tambahan CSS agar lebih menarik tampilannya.
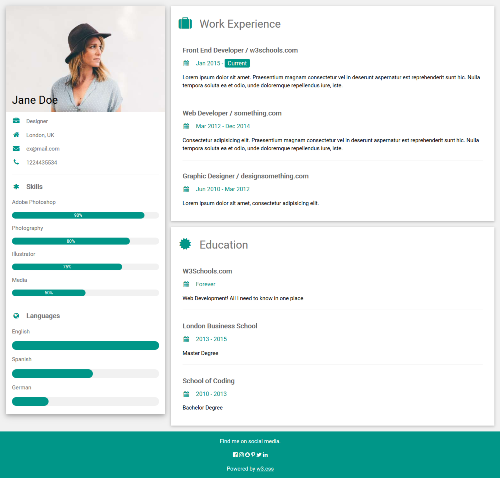
1. Contoh HTML untuk Membuat Web Biodata atau CV
Yang pertama yaitu desain web biodata atau CV menggunakan kode-kode HTML. Berikut kode-kode html dan CSSnya.
<!DOCTYPE html>
<html>
<title>W3.CSS Template</title>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="https://www.w3schools.com/w3css/4/w3.css">
<link rel='stylesheet' href='https://badoystudio.com/cloudme.fonts.googleapis.com/css?family=Roboto'>
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/4.7.0/css/font-awesome.min.css">
<style>
html,body,h1,h2,h3,h4,h5,h6 {font-family: "Roboto", sans-serif}
</style>
<body class="w3-light-grey">
<!-- Page Container -->
<div class="w3-content w3-margin-top" style="max-width:1400px;">
<!-- The Grid -->
<div class="w3-row-padding">
<!-- Left Column -->
<div class="w3-third">
<div class="w3-white w3-text-grey w3-card-4">
<div class="w3-display-container">
<img src="/w3images/avatar_hat.jpg" style="width:100%" alt="Avatar">
<div class="w3-display-bottomleft w3-container w3-text-black">
<h2>Jane Doe</h2>
</div>
</div>
<div class="w3-container">
<p><i class="fa fa-briefcase fa-fw w3-margin-right w3-large w3-text-teal"></i>Designer</p>
<p><i class="fa fa-home fa-fw w3-margin-right w3-large w3-text-teal"></i>London, UK</p>
<p><i class="fa fa-envelope fa-fw w3-margin-right w3-large w3-text-teal"></i>ex@mail.com</p>
<p><i class="fa fa-phone fa-fw w3-margin-right w3-large w3-text-teal"></i>1224435534</p>
<hr>
<p class="w3-large"><b><i class="fa fa-asterisk fa-fw w3-margin-right w3-text-teal"></i>Skills</b></p>
<p>Adobe Photoshop</p>
<div class="w3-light-grey w3-round-xlarge w3-small">
<div class="w3-container w3-center w3-round-xlarge w3-teal" style="width:90%">90%</div>
</div>
<p>Photography</p>
<div class="w3-light-grey w3-round-xlarge w3-small">
<div class="w3-container w3-center w3-round-xlarge w3-teal" style="width:80%">
<div class="w3-center w3-text-white">80%</div>
</div>
</div>
<p>Illustrator</p>
<div class="w3-light-grey w3-round-xlarge w3-small">
<div class="w3-container w3-center w3-round-xlarge w3-teal" style="width:75%">75%</div>
</div>
<p>Media</p>
<div class="w3-light-grey w3-round-xlarge w3-small">
<div class="w3-container w3-center w3-round-xlarge w3-teal" style="width:50%">50%</div>
</div>
<br>
<p class="w3-large w3-text-theme"><b><i class="fa fa-globe fa-fw w3-margin-right w3-text-teal"></i>Languages</b></p>
<p>English</p>
<div class="w3-light-grey w3-round-xlarge">
<div class="w3-round-xlarge w3-teal" style="height:24px;width:100%"></div>
</div>
<p>Spanish</p>
<div class="w3-light-grey w3-round-xlarge">
<div class="w3-round-xlarge w3-teal" style="height:24px;width:55%"></div>
</div>
<p>German</p>
<div class="w3-light-grey w3-round-xlarge">
<div class="w3-round-xlarge w3-teal" style="height:24px;width:25%"></div>
</div>
<br>
</div>
</div><br>
<!-- End Left Column -->
</div>
<!-- Right Column -->
<div class="w3-twothird">
<div class="w3-container w3-card w3-white w3-margin-bottom">
<h2 class="w3-text-grey w3-padding-16"><i class="fa fa-suitcase fa-fw w3-margin-right w3-xxlarge w3-text-teal"></i>Work Experience</h2>
<div class="w3-container">
<h5 class="w3-opacity"><b>Front End Developer / w3schools.com</b></h5>
<h6 class="w3-text-teal"><i class="fa fa-calendar fa-fw w3-margin-right"></i>Jan 2015 - <span class="w3-tag w3-teal w3-round">Current</span></h6>
<p>Lorem ipsum dolor sit amet. Praesentium magnam consectetur vel in deserunt aspernatur est reprehenderit sunt hic. Nulla tempora soluta ea et odio, unde doloremque repellendus iure, iste.</p>
<hr>
</div>
<div class="w3-container">
<h5 class="w3-opacity"><b>Web Developer / something.com</b></h5>
<h6 class="w3-text-teal"><i class="fa fa-calendar fa-fw w3-margin-right"></i>Mar 2012 - Dec 2014</h6>
<p>Consectetur adipisicing elit. Praesentium magnam consectetur vel in deserunt aspernatur est reprehenderit sunt hic. Nulla tempora soluta ea et odio, unde doloremque repellendus iure, iste.</p>
<hr>
</div>
<div class="w3-container">
<h5 class="w3-opacity"><b>Graphic Designer / designsomething.com</b></h5>
<h6 class="w3-text-teal"><i class="fa fa-calendar fa-fw w3-margin-right"></i>Jun 2010 - Mar 2012</h6>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. </p><br>
</div>
</div>
<div class="w3-container w3-card w3-white">
<h2 class="w3-text-grey w3-padding-16"><i class="fa fa-certificate fa-fw w3-margin-right w3-xxlarge w3-text-teal"></i>Education</h2>
<div class="w3-container">
<h5 class="w3-opacity"><b>W3Schools.com</b></h5>
<h6 class="w3-text-teal"><i class="fa fa-calendar fa-fw w3-margin-right"></i>Forever</h6>
<p>Web Development! All I need to know in one place</p>
<hr>
</div>
<div class="w3-container">
<h5 class="w3-opacity"><b>London Business School</b></h5>
<h6 class="w3-text-teal"><i class="fa fa-calendar fa-fw w3-margin-right"></i>2013 - 2015</h6>
<p>Master Degree</p>
<hr>
</div>
<div class="w3-container">
<h5 class="w3-opacity"><b>School of Coding</b></h5>
<h6 class="w3-text-teal"><i class="fa fa-calendar fa-fw w3-margin-right"></i>2010 - 2013</h6>
<p>Bachelor Degree</p><br>
</div>
</div>
<!-- End Right Column -->
</div>
<!-- End Grid -->
</div>
<!-- End Page Container -->
</div>
<footer class="w3-container w3-teal w3-center w3-margin-top">
<p>Find me on social media.</p>
<i class="fa fa-facebook-official w3-hover-opacity"></i>
<i class="fa fa-instagram w3-hover-opacity"></i>
<i class="fa fa-snapchat w3-hover-opacity"></i>
<i class="fa fa-pinterest-p w3-hover-opacity"></i>
<i class="fa fa-twitter w3-hover-opacity"></i>
<i class="fa fa-linkedin w3-hover-opacity"></i>
<p>Powered by <a href="https://www.w3schools.com/w3css/default.asp" target="_blank">w3.css</a></p>
</footer>
</body>
</html>
Maka hasil dari kode-kode html dan css di atas yaitu akan tampil seperti gambar di bawah ini :

Sumber kode : https://www.w3schools.com/w3css/tryw3css_templates_cv.htm
Beberapa tag yang digunakan dari kode-kode HTML di atas yaitu :
- Tag judul, seperti : kode <h1> s/d <h6> dan <hr>
- Tag paragraf, seperti : kode <br> dan <p>
- Tag formating, seperti : kode <b>, <i>, dan <u>
- Tag gambar, seperti : kode <img> dan src
- dan tag-tag yang lainnya
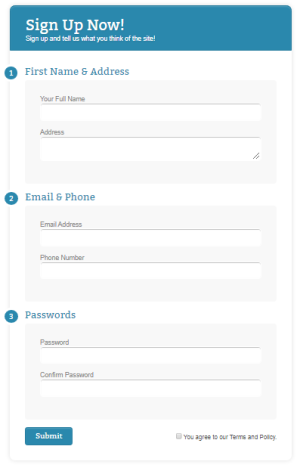
2. Contoh HTML untuk Membuat Form yang Rapi dan Modern
Contoh yang kedua yaitu pembuatan form menggunakan HTML dan CSS. Berikut kode-kode HTML dan CSSnya :
-
-
- Kode HTML
-
<div class="form-style-10"> <h1>Sign Up Now!<span>Sign up and tell us what you think of the site!</span></h1> <form> <div class="section"><span>1</span>First Name & Address</div> <div class="inner-wrap"> <label>Your Full Name <input type="text" name="field1" /></label> <label>Address <textarea name="field2"></textarea></label> </div> <div class="section"><span>2</span>Email & Phone</div> <div class="inner-wrap"> <label>Email Address <input type="email" name="field3" /></label> <label>Phone Number <input type="text" name="field4" /></label> </div> <div class="section"><span>3</span>Passwords</div> <div class="inner-wrap"> <label>Password <input type="password" name="field5" /></label> <label>Confirm Password <input type="password" name="field6" /></label> </div> <div class="button-section"> <input type="submit" name="Sign Up" /> <span class="privacy-policy"> <input type="checkbox" name="field7">You agree to our Terms and Policy. </span> </div> </form> </div>
-
-
- Kode CSS
-
<link href='http:https://badoystudio.com/cloudme.fonts.googleapis.com/css?family=Bitter' rel='stylesheet' type='text/css'>
<style type="text/css">
.form-style-10{
width:450px;
padding:30px;
margin:40px auto;
background: #FFF;
border-radius: 10px;
-webkit-border-radius:10px;
-moz-border-radius: 10px;
box-shadow: 0px 0px 10px rgba(0, 0, 0, 0.13);
-moz-box-shadow: 0px 0px 10px rgba(0, 0, 0, 0.13);
-webkit-box-shadow: 0px 0px 10px rgba(0, 0, 0, 0.13);
}
.form-style-10 .inner-wrap{
padding: 30px;
background: #F8F8F8;
border-radius: 6px;
margin-bottom: 15px;
}
.form-style-10 h1{
background: #2A88AD;
padding: 20px 30px 15px 30px;
margin: -30px -30px 30px -30px;
border-radius: 10px 10px 0 0;
-webkit-border-radius: 10px 10px 0 0;
-moz-border-radius: 10px 10px 0 0;
color: #fff;
text-shadow: 1px 1px 3px rgba(0, 0, 0, 0.12);
font: normal 30px 'Bitter', serif;
-moz-box-shadow: inset 0px 2px 2px 0px rgba(255, 255, 255, 0.17);
-webkit-box-shadow: inset 0px 2px 2px 0px rgba(255, 255, 255, 0.17);
box-shadow: inset 0px 2px 2px 0px rgba(255, 255, 255, 0.17);
border: 1px solid #257C9E;
}
.form-style-10 h1 > span{
display: block;
margin-top: 2px;
font: 13px Arial, Helvetica, sans-serif;
}
.form-style-10 label{
display: block;
font: 13px Arial, Helvetica, sans-serif;
color: #888;
margin-bottom: 15px;
}
.form-style-10 input[type="text"],
.form-style-10 input[type="date"],
.form-style-10 input[type="datetime"],
.form-style-10 input[type="email"],
.form-style-10 input[type="number"],
.form-style-10 input[type="search"],
.form-style-10 input[type="time"],
.form-style-10 input[type="url"],
.form-style-10 input[type="password"],
.form-style-10 textarea,
.form-style-10 select {
display: block;
box-sizing: border-box;
-webkit-box-sizing: border-box;
-moz-box-sizing: border-box;
width: 100%;
padding: 8px;
border-radius: 6px;
-webkit-border-radius:6px;
-moz-border-radius:6px;
border: 2px solid #fff;
box-shadow: inset 0px 1px 1px rgba(0, 0, 0, 0.33);
-moz-box-shadow: inset 0px 1px 1px rgba(0, 0, 0, 0.33);
-webkit-box-shadow: inset 0px 1px 1px rgba(0, 0, 0, 0.33);
}
.form-style-10 .section{
font: normal 20px 'Bitter', serif;
color: #2A88AD;
margin-bottom: 5px;
}
.form-style-10 .section span {
background: #2A88AD;
padding: 5px 10px 5px 10px;
position: absolute;
border-radius: 50%;
-webkit-border-radius: 50%;
-moz-border-radius: 50%;
border: 4px solid #fff;
font-size: 14px;
margin-left: -45px;
color: #fff;
margin-top: -3px;
}
.form-style-10 input[type="button"],
.form-style-10 input[type="submit"]{
background: #2A88AD;
padding: 8px 20px 8px 20px;
border-radius: 5px;
-webkit-border-radius: 5px;
-moz-border-radius: 5px;
color: #fff;
text-shadow: 1px 1px 3px rgba(0, 0, 0, 0.12);
font: normal 30px 'Bitter', serif;
-moz-box-shadow: inset 0px 2px 2px 0px rgba(255, 255, 255, 0.17);
-webkit-box-shadow: inset 0px 2px 2px 0px rgba(255, 255, 255, 0.17);
box-shadow: inset 0px 2px 2px 0px rgba(255, 255, 255, 0.17);
border: 1px solid #257C9E;
font-size: 15px;
}
.form-style-10 input[type="button"]:hover,
.form-style-10 input[type="submit"]:hover{
background: #2A6881;
-moz-box-shadow: inset 0px 2px 2px 0px rgba(255, 255, 255, 0.28);
-webkit-box-shadow: inset 0px 2px 2px 0px rgba(255, 255, 255, 0.28);
box-shadow: inset 0px 2px 2px 0px rgba(255, 255, 255, 0.28);
}
.form-style-10 .privacy-policy{
float: right;
width: 250px;
font: 12px Arial, Helvetica, sans-serif;
color: #4D4D4D;
margin-top: 10px;
text-align: right;
}
</style>
Maka tampilan dari gabungan kode-kode HTML dan CSS di atas yaitu :

Sumber kode : https://www.sanwebe.com/2014/08/css-html-forms-designs
Dari kode HTML di atas, tag-tag yang paling dominan digunakan tag form. Berikut tag yang digunakan untuk membangun form :
- <form>
- <input>
- <label>
- <textarea>
- <fieldset>
- <select>
- <button>
- dan lain sebagainya
[banner id=”27104″]
Layanan kami :
- Jasa Pembuatan Website Depok
- Jasa Pembuatan Website Tangerang
- Jasa Pembuatan Website Bekasi
- Jasa Pembuatan Website Jogja
- Jasa Pembuatan Website Malang
- Jasa Pembuatan Website Semarang
- Jasa Pembuatan Website Medan
- Jasa Pembuatan Website Solo
- Jasa Pembuatan Website Lampung
- Jasa Pembuatan Website Makassar
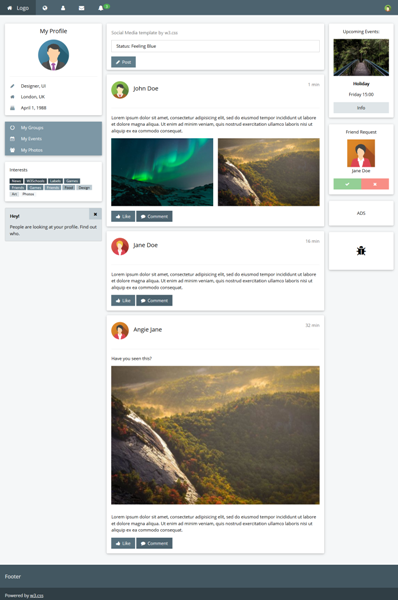
3. Contoh Kode untuk Mendesain Tampilan Web Media Sosial
Contoh selanjutnya masih diambil dari w3school yaitu kode-kode HTML, CSS, dan JavaScript untuk mendesain tampilan website media sosial.
<!DOCTYPE html>
<html>
<title>W3.CSS Template</title>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="https://www.w3schools.com/w3css/4/w3.css">
<link rel="stylesheet" href="https://www.w3schools.com/lib/w3-theme-blue-grey.css">
<link rel='stylesheet' href='https://badoystudio.com/cloudme.fonts.googleapis.com/css?family=Open+Sans'>
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/4.7.0/css/font-awesome.min.css">
<style>
html, body, h1, h2, h3, h4, h5 {font-family: "Open Sans", sans-serif}
</style>
<body class="w3-theme-l5">
<!-- Navbar -->
<div class="w3-top">
<div class="w3-bar w3-theme-d2 w3-left-align w3-large">
<a class="w3-bar-item w3-button w3-hide-medium w3-hide-large w3-right w3-padding-large w3-hover-white w3-large w3-theme-d2" href="javascript:void(0);" onclick="openNav()"><i class="fa fa-bars"></i></a>
<a href="#" class="w3-bar-item w3-button w3-padding-large w3-theme-d4"><i class="fa fa-home w3-margin-right"></i>Logo</a>
<a href="#" class="w3-bar-item w3-button w3-hide-small w3-padding-large w3-hover-white" title="News"><i class="fa fa-globe"></i></a>
<a href="#" class="w3-bar-item w3-button w3-hide-small w3-padding-large w3-hover-white" title="Account Settings"><i class="fa fa-user"></i></a>
<a href="#" class="w3-bar-item w3-button w3-hide-small w3-padding-large w3-hover-white" title="Messages"><i class="fa fa-envelope"></i></a>
<div class="w3-dropdown-hover w3-hide-small">
<button class="w3-button w3-padding-large" title="Notifications"><i class="fa fa-bell"></i><span class="w3-badge w3-right w3-small w3-green">3</span></button>
<div class="w3-dropdown-content w3-card-4 w3-bar-block" style="width:300px">
<a href="#" class="w3-bar-item w3-button">One new friend request</a>
<a href="#" class="w3-bar-item w3-button">John Doe posted on your wall</a>
<a href="#" class="w3-bar-item w3-button">Jane likes your post</a>
</div>
</div>
<a href="#" class="w3-bar-item w3-button w3-hide-small w3-right w3-padding-large w3-hover-white" title="My Account">
<img src="/w3images/avatar2.png" class="w3-circle" style="height:23px;width:23px" alt="Avatar">
</a>
</div>
</div>
<!-- Navbar on small screens -->
<div id="navDemo" class="w3-bar-block w3-theme-d2 w3-hide w3-hide-large w3-hide-medium w3-large">
<a href="#" class="w3-bar-item w3-button w3-padding-large">Link 1</a>
<a href="#" class="w3-bar-item w3-button w3-padding-large">Link 2</a>
<a href="#" class="w3-bar-item w3-button w3-padding-large">Link 3</a>
<a href="#" class="w3-bar-item w3-button w3-padding-large">My Profile</a>
</div>
<!-- Page Container -->
<div class="w3-container w3-content" style="max-width:1400px;margin-top:80px">
<!-- The Grid -->
<div class="w3-row">
<!-- Left Column -->
<div class="w3-col m3">
<!-- Profile -->
<div class="w3-card w3-round w3-white">
<div class="w3-container">
<h4 class="w3-center">My Profile</h4>
<p class="w3-center"><img src="/w3images/avatar3.png" class="w3-circle" style="height:106px;width:106px" alt="Avatar"></p>
<hr>
<p><i class="fa fa-pencil fa-fw w3-margin-right w3-text-theme"></i> Designer, UI</p>
<p><i class="fa fa-home fa-fw w3-margin-right w3-text-theme"></i> London, UK</p>
<p><i class="fa fa-birthday-cake fa-fw w3-margin-right w3-text-theme"></i> April 1, 1988</p>
</div>
</div>
<br>
<!-- Accordion -->
<div class="w3-card w3-round">
<div class="w3-white">
<button onclick="myFunction('Demo1')" class="w3-button w3-block w3-theme-l1 w3-left-align"><i class="fa fa-circle-o-notch fa-fw w3-margin-right"></i> My Groups</button>
<div id="Demo1" class="w3-hide w3-container">
<p>Some text..</p>
</div>
<button onclick="myFunction('Demo2')" class="w3-button w3-block w3-theme-l1 w3-left-align"><i class="fa fa-calendar-check-o fa-fw w3-margin-right"></i> My Events</button>
<div id="Demo2" class="w3-hide w3-container">
<p>Some other text..</p>
</div>
<button onclick="myFunction('Demo3')" class="w3-button w3-block w3-theme-l1 w3-left-align"><i class="fa fa-users fa-fw w3-margin-right"></i> My Photos</button>
<div id="Demo3" class="w3-hide w3-container">
<div class="w3-row-padding">
<br>
<div class="w3-half">
<img src="/w3images/lights.jpg" style="width:100%" class="w3-margin-bottom">
</div>
<div class="w3-half">
<img src="/w3images/nature.jpg" style="width:100%" class="w3-margin-bottom">
</div>
<div class="w3-half">
<img src="/w3images/mountains.jpg" style="width:100%" class="w3-margin-bottom">
</div>
<div class="w3-half">
<img src="/w3images/forest.jpg" style="width:100%" class="w3-margin-bottom">
</div>
<div class="w3-half">
<img src="/w3images/nature.jpg" style="width:100%" class="w3-margin-bottom">
</div>
<div class="w3-half">
<img src="/w3images/snow.jpg" style="width:100%" class="w3-margin-bottom">
</div>
</div>
</div>
</div>
</div>
<br>
<!-- Interests -->
<div class="w3-card w3-round w3-white w3-hide-small">
<div class="w3-container">
<p>Interests</p>
<p>
<span class="w3-tag w3-small w3-theme-d5">News</span>
<span class="w3-tag w3-small w3-theme-d4">W3Schools</span>
<span class="w3-tag w3-small w3-theme-d3">Labels</span>
<span class="w3-tag w3-small w3-theme-d2">Games</span>
<span class="w3-tag w3-small w3-theme-d1">Friends</span>
<span class="w3-tag w3-small w3-theme">Games</span>
<span class="w3-tag w3-small w3-theme-l1">Friends</span>
<span class="w3-tag w3-small w3-theme-l2">Food</span>
<span class="w3-tag w3-small w3-theme-l3">Design</span>
<span class="w3-tag w3-small w3-theme-l4">Art</span>
<span class="w3-tag w3-small w3-theme-l5">Photos</span>
</p>
</div>
</div>
<br>
<!-- Alert Box -->
<div class="w3-container w3-display-container w3-round w3-theme-l4 w3-border w3-theme-border w3-margin-bottom w3-hide-small">
<span onclick="this.parentElement.style.display='none'" class="w3-button w3-theme-l3 w3-display-topright">
<i class="fa fa-remove"></i>
</span>
<p><strong>Hey!</strong></p>
<p>People are looking at your profile. Find out who.</p>
</div>
<!-- End Left Column -->
</div>
<!-- Middle Column -->
<div class="w3-col m7">
<div class="w3-row-padding">
<div class="w3-col m12">
<div class="w3-card w3-round w3-white">
<div class="w3-container w3-padding">
<h6 class="w3-opacity">Social Media template by w3.css</h6>
<p contenteditable="true" class="w3-border w3-padding">Status: Feeling Blue</p>
<button type="button" class="w3-button w3-theme"><i class="fa fa-pencil"></i> Post</button>
</div>
</div>
</div>
</div>
<div class="w3-container w3-card w3-white w3-round w3-margin"><br>
<img src="/w3images/avatar2.png" alt="Avatar" class="w3-left w3-circle w3-margin-right" style="width:60px">
<span class="w3-right w3-opacity">1 min</span>
<h4>John Doe</h4><br>
<hr class="w3-clear">
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat.</p>
<div class="w3-row-padding" style="margin:0 -16px">
<div class="w3-half">
<img src="/w3images/lights.jpg" style="width:100%" alt="Northern Lights" class="w3-margin-bottom">
</div>
<div class="w3-half">
<img src="/w3images/nature.jpg" style="width:100%" alt="Nature" class="w3-margin-bottom">
</div>
</div>
<button type="button" class="w3-button w3-theme-d1 w3-margin-bottom"><i class="fa fa-thumbs-up"></i> Like</button>
<button type="button" class="w3-button w3-theme-d2 w3-margin-bottom"><i class="fa fa-comment"></i> Comment</button>
</div>
<div class="w3-container w3-card w3-white w3-round w3-margin"><br>
<img src="/w3images/avatar5.png" alt="Avatar" class="w3-left w3-circle w3-margin-right" style="width:60px">
<span class="w3-right w3-opacity">16 min</span>
<h4>Jane Doe</h4><br>
<hr class="w3-clear">
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat.</p>
<button type="button" class="w3-button w3-theme-d1 w3-margin-bottom"><i class="fa fa-thumbs-up"></i> Like</button>
<button type="button" class="w3-button w3-theme-d2 w3-margin-bottom"><i class="fa fa-comment"></i> Comment</button>
</div>
<div class="w3-container w3-card w3-white w3-round w3-margin"><br>
<img src="/w3images/avatar6.png" alt="Avatar" class="w3-left w3-circle w3-margin-right" style="width:60px">
<span class="w3-right w3-opacity">32 min</span>
<h4>Angie Jane</h4><br>
<hr class="w3-clear">
<p>Have you seen this?</p>
<img src="/w3images/nature.jpg" style="width:100%" class="w3-margin-bottom">
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat.</p>
<button type="button" class="w3-button w3-theme-d1 w3-margin-bottom"><i class="fa fa-thumbs-up"></i> Like</button>
<button type="button" class="w3-button w3-theme-d2 w3-margin-bottom"><i class="fa fa-comment"></i> Comment</button>
</div>
<!-- End Middle Column -->
</div>
<!-- Right Column -->
<div class="w3-col m2">
<div class="w3-card w3-round w3-white w3-center">
<div class="w3-container">
<p>Upcoming Events:</p>
<img src="/w3images/forest.jpg" alt="Forest" style="width:100%;">
<p><strong>Holiday</strong></p>
<p>Friday 15:00</p>
<p><button class="w3-button w3-block w3-theme-l4">Info</button></p>
</div>
</div>
<br>
<div class="w3-card w3-round w3-white w3-center">
<div class="w3-container">
<p>Friend Request</p>
<img src="/w3images/avatar6.png" alt="Avatar" style="width:50%"><br>
<span>Jane Doe</span>
<div class="w3-row w3-opacity">
<div class="w3-half">
<button class="w3-button w3-block w3-green w3-section" title="Accept"><i class="fa fa-check"></i></button>
</div>
<div class="w3-half">
<button class="w3-button w3-block w3-red w3-section" title="Decline"><i class="fa fa-remove"></i></button>
</div>
</div>
</div>
</div>
<br>
<div class="w3-card w3-round w3-white w3-padding-16 w3-center">
<p>ADS</p>
</div>
<br>
<div class="w3-card w3-round w3-white w3-padding-32 w3-center">
<p><i class="fa fa-bug w3-xxlarge"></i></p>
</div>
<!-- End Right Column -->
</div>
<!-- End Grid -->
</div>
<!-- End Page Container -->
</div>
<br>
<!-- Footer -->
<footer class="w3-container w3-theme-d3 w3-padding-16">
<h5>Footer</h5>
</footer>
<footer class="w3-container w3-theme-d5">
<p>Powered by <a href="https://www.w3schools.com/w3css/default.asp" target="_blank">w3.css</a></p>
</footer>
<script>
// Accordion
function myFunction(id) {
var x = document.getElementById(id);
if (x.className.indexOf("w3-show") == -1) {
x.className += " w3-show";
x.previousElementSibling.className += " w3-theme-d1";
} else {
x.className = x.className.replace("w3-show", "");
x.previousElementSibling.className =
x.previousElementSibling.className.replace(" w3-theme-d1", "");
}
}
// Used to toggle the menu on smaller screens when clicking on the menu button
function openNav() {
var x = document.getElementById("navDemo");
if (x.className.indexOf("w3-show") == -1) {
x.className += " w3-show";
} else {
x.className = x.className.replace(" w3-show", "");
}
}
</script>
</body>
</html>
Hasil dari kode-kode di atas yaitu layout media sosial seperti di bawah ini :

Sumber kode : https://www.w3schools.com/w3css/tryit.asp?filename=tryw3css_templates_social&stacked=h
Beberapa tag yang digunakan dari kode-kode HTML di atas yaitu :
- Tag judul, seperti : kode <h1> s/d <h6> dan <hr>
- Tag paragraf, seperti : kode <br> dan <p>
- Tag formating, seperti : kode <b>, <i>, dan <u>
- Tag gambar, seperti : kode <img> dan src
- dan tag-tag yang lainnya
[banner id=”27104″]
4. Contoh Kode untuk Mendesain Tampilan Website Blog yang Modern
Ingin belajar mendesain blog menggunakan HTML dan CSS? berikut contoh penerapan kode-kodenya :
<!DOCTYPE html>
<html>
<title>W3.CSS Template</title>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="https://www.w3schools.com/w3css/4/w3.css">
<link rel="stylesheet" href="https://badoystudio.com/cloudme.fonts.googleapis.com/css?family=Raleway">
<style>
body,h1,h2,h3,h4,h5 {font-family: "Raleway", sans-serif}
</style>
<body class="w3-light-grey">
<!-- w3-content defines a container for fixed size centered content,
and is wrapped around the whole page content, except for the footer in this example -->
<div class="w3-content" style="max-width:1400px">
<!-- Header -->
<header class="w3-container w3-center w3-padding-32">
<h1><b>MY BLOG</b></h1>
<p>Welcome to the blog of <span class="w3-tag">unknown</span></p>
</header>
<!-- Grid -->
<div class="w3-row">
<!-- Blog entries -->
<div class="w3-col l8 s12">
<!-- Blog entry -->
<div class="w3-card-4 w3-margin w3-white">
<img src="/w3images/woods.jpg" alt="Nature" style="width:100%">
<div class="w3-container">
<h3><b>TITLE HEADING</b></h3>
<h5>Title description, <span class="w3-opacity">April 7, 2014</span></h5>
</div>
<div class="w3-container">
<p>Mauris neque quam, fermentum ut nisl vitae, convallis maximus nisl. Sed mattis nunc id lorem euismod placerat. Vivamus porttitor magna enim, ac accumsan tortor cursus at. Phasellus sed ultricies mi non congue ullam corper. Praesent tincidunt sed
tellus ut rutrum. Sed vitae justo condimentum, porta lectus vitae, ultricies congue gravida diam non fringilla.</p>
<div class="w3-row">
<div class="w3-col m8 s12">
<p><button class="w3-button w3-padding-large w3-white w3-border"><b>READ MORE »</b></button></p>
</div>
<div class="w3-col m4 w3-hide-small">
<p><span class="w3-padding-large w3-right"><b>Comments </b> <span class="w3-tag">0</span></span></p>
</div>
</div>
</div>
</div>
<hr>
<!-- Blog entry -->
<div class="w3-card-4 w3-margin w3-white">
<img src="/w3images/bridge.jpg" alt="Norway" style="width:100%">
<div class="w3-container">
<h3><b>BLOG ENTRY</b></h3>
<h5>Title description, <span class="w3-opacity">April 2, 2014</span></h5>
</div>
<div class="w3-container">
<p>Mauris neque quam, fermentum ut nisl vitae, convallis maximus nisl. Sed mattis nunc id lorem euismod placerat. Vivamus porttitor magna enim, ac accumsan tortor cursus at. Phasellus sed ultricies mi non congue ullam corper. Praesent tincidunt sed
tellus ut rutrum. Sed vitae justo condimentum, porta lectus vitae, ultricies congue gravida diam non fringilla.</p>
<div class="w3-row">
<div class="w3-col m8 s12">
<p><button class="w3-button w3-padding-large w3-white w3-border"><b>READ MORE »</b></button></p>
</div>
<div class="w3-col m4 w3-hide-small">
<p><span class="w3-padding-large w3-right"><b>Comments </b> <span class="w3-badge">2</span></span></p>
</div>
</div>
</div>
</div>
<!-- END BLOG ENTRIES -->
</div>
<!-- Introduction menu -->
<div class="w3-col l4">
<!-- About Card -->
<div class="w3-card w3-margin w3-margin-top">
<img src="/w3images/avatar_g.jpg" style="width:100%">
<div class="w3-container w3-white">
<h4><b>My Name</b></h4>
<p>Just me, myself and I, exploring the universe of uknownment. I have a heart of love and a interest of lorem ipsum and mauris neque quam blog. I want to share my world with you.</p>
</div>
</div><hr>
<!-- Posts -->
<div class="w3-card w3-margin">
<div class="w3-container w3-padding">
<h4>Popular Posts</h4>
</div>
<ul class="w3-ul w3-hoverable w3-white">
<li class="w3-padding-16">
<img src="/w3images/workshop.jpg" alt="Image" class="w3-left w3-margin-right" style="width:50px">
<span class="w3-large">Lorem</span><br>
<span>Sed mattis nunc</span>
</li>
<li class="w3-padding-16">
<img src="/w3images/gondol.jpg" alt="Image" class="w3-left w3-margin-right" style="width:50px">
<span class="w3-large">Ipsum</span><br>
<span>Praes tinci sed</span>
</li>
<li class="w3-padding-16">
<img src="/w3images/skies.jpg" alt="Image" class="w3-left w3-margin-right" style="width:50px">
<span class="w3-large">Dorum</span><br>
<span>Ultricies congue</span>
</li>
<li class="w3-padding-16 w3-hide-medium w3-hide-small">
<img src="/w3images/rock.jpg" alt="Image" class="w3-left w3-margin-right" style="width:50px">
<span class="w3-large">Mingsum</span><br>
<span>Lorem ipsum dipsum</span>
</li>
</ul>
</div>
<hr>
<!-- Labels / tags -->
<div class="w3-card w3-margin">
<div class="w3-container w3-padding">
<h4>Tags</h4>
</div>
<div class="w3-container w3-white">
<p><span class="w3-tag w3-black w3-margin-bottom">Travel</span> <span class="w3-tag w3-light-grey w3-small w3-margin-bottom">New York</span> <span class="w3-tag w3-light-grey w3-small w3-margin-bottom">London</span>
<span class="w3-tag w3-light-grey w3-small w3-margin-bottom">IKEA</span> <span class="w3-tag w3-light-grey w3-small w3-margin-bottom">NORWAY</span> <span class="w3-tag w3-light-grey w3-small w3-margin-bottom">DIY</span>
<span class="w3-tag w3-light-grey w3-small w3-margin-bottom">Ideas</span> <span class="w3-tag w3-light-grey w3-small w3-margin-bottom">Baby</span> <span class="w3-tag w3-light-grey w3-small w3-margin-bottom">Family</span>
<span class="w3-tag w3-light-grey w3-small w3-margin-bottom">News</span> <span class="w3-tag w3-light-grey w3-small w3-margin-bottom">Clothing</span> <span class="w3-tag w3-light-grey w3-small w3-margin-bottom">Shopping</span>
<span class="w3-tag w3-light-grey w3-small w3-margin-bottom">Sports</span> <span class="w3-tag w3-light-grey w3-small w3-margin-bottom">Games</span>
</p>
</div>
</div>
<!-- END Introduction Menu -->
</div>
<!-- END GRID -->
</div><br>
<!-- END w3-content -->
</div>
<!-- Footer -->
<footer class="w3-container w3-dark-grey w3-padding-32 w3-margin-top">
<button class="w3-button w3-black w3-disabled w3-padding-large w3-margin-bottom">Previous</button>
<button class="w3-button w3-black w3-padding-large w3-margin-bottom">Next »</button>
<p>Powered by <a href="https://www.w3schools.com/w3css/default.asp" target="_blank">w3.css</a></p>
</footer>
</body>
</html>
Layout blog yang dihasilkan dari kode-kode di atas yaitu :

Sumber kode : https://www.w3schools.com/w3css/tryit.asp?filename=tryw3css_templates_blog&stacked=h
Beberapa tag yang digunakan dari kode-kode HTML di atas yaitu :
- Tag judul, seperti : kode <h1> s/d <h6> dan <hr>
- Tag paragraf, seperti : kode <br> dan <p>
- Tag formating, seperti : kode <b>, <i>, dan <u>
- Tag gambar, seperti : kode <img> dan src
- dan tag-tag yang lainnya
5. Contoh Kode untuk Mendesain Tampilan Website Cafe
Contoh yang terakhir adalah mendesain website cafe menggunakan HTML, CSS, dan Javascript. Berikut kode-kodenya :
<!DOCTYPE html>
<html>
<title>W3.CSS Template</title>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="https://www.w3schools.com/w3css/4/w3.css">
<link rel="stylesheet" href="https://badoystudio.com/cloudme.fonts.googleapis.com/css?family=Inconsolata">
<style>
body, html {
height: 100%;
font-family: "Inconsolata", sans-serif;
}
.bgimg {
background-position: center;
background-size: cover;
background-image: url("/w3images/coffeehouse.jpg");
min-height: 75%;
}
.menu {
display: none;
}
</style>
<body>
<!-- Links (sit on top) -->
<div class="w3-top">
<div class="w3-row w3-padding w3-black">
<div class="w3-col s3">
<a href="#" class="w3-button w3-block w3-black">HOME</a>
</div>
<div class="w3-col s3">
<a href="#about" class="w3-button w3-block w3-black">ABOUT</a>
</div>
<div class="w3-col s3">
<a href="#menu" class="w3-button w3-block w3-black">MENU</a>
</div>
<div class="w3-col s3">
<a href="#where" class="w3-button w3-block w3-black">WHERE</a>
</div>
</div>
</div>
<!-- Header with image -->
<header class="bgimg w3-display-container w3-grayscale-min" id="home">
<div class="w3-display-bottomleft w3-center w3-padding-large w3-hide-small">
<span class="w3-tag">Open from 6am to 5pm</span>
</div>
<div class="w3-display-middle w3-center">
<span class="w3-text-white" style="font-size:90px">the<br>Cafe</span>
</div>
<div class="w3-display-bottomright w3-center w3-padding-large">
<span class="w3-text-white">15 Adr street, 5015</span>
</div>
</header>
<!-- Add a background color and large text to the whole page -->
<div class="w3-sand w3-grayscale w3-large">
<!-- About Container -->
<div class="w3-container" id="about">
<div class="w3-content" style="max-width:700px">
<h5 class="w3-center w3-padding-64"><span class="w3-tag w3-wide">ABOUT THE CAFE</span></h5>
<p>The Cafe was founded in blabla by Mr. Smith in lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat.</p>
<p>In addition to our full espresso and brew bar menu, we serve fresh made-to-order breakfast and lunch sandwiches, as well as a selection of sides and salads and other good stuff.</p>
<div class="w3-panel w3-leftbar w3-light-grey">
<p><i>"Use products from nature for what it's worth - but never too early, nor too late." Fresh is the new sweet.</i></p>
<p>Chef, Coffeeist and Owner: Liam Brown</p>
</div>
<img src="/w3images/coffeeshop.jpg" style="width:100%;max-width:1000px" class="w3-margin-top">
<p><strong>Opening hours:</strong> everyday from 6am to 5pm.</p>
<p><strong>Address:</strong> 15 Adr street, 5015, NY</p>
</div>
</div>
<!-- Menu Container -->
<div class="w3-container" id="menu">
<div class="w3-content" style="max-width:700px">
<h5 class="w3-center w3-padding-48"><span class="w3-tag w3-wide">THE MENU</span></h5>
<div class="w3-row w3-center w3-card w3-padding">
<a href="javascript:void(0)" onclick="openMenu(event, 'Eat');" id="myLink">
<div class="w3-col s6 tablink">Eat</div>
</a>
<a href="javascript:void(0)" onclick="openMenu(event, 'Drinks');">
<div class="w3-col s6 tablink">Drink</div>
</a>
</div>
<div id="Eat" class="w3-container menu w3-padding-48 w3-card">
<h5>Bread Basket</h5>
<p class="w3-text-grey">Assortment of fresh baked fruit breads and muffins 5.50</p><br>
<h5>Honey Almond Granola with Fruits</h5>
<p class="w3-text-grey">Natural cereal of honey toasted oats, raisins, almonds and dates 7.00</p><br>
<h5>Belgian Waffle</h5>
<p class="w3-text-grey">Vanilla flavored batter with malted flour 7.50</p><br>
<h5>Scrambled eggs</h5>
<p class="w3-text-grey">Scrambled eggs, roasted red pepper and garlic, with green onions 7.50</p><br>
<h5>Blueberry Pancakes</h5>
<p class="w3-text-grey">With syrup, butter and lots of berries 8.50</p>
</div>
<div id="Drinks" class="w3-container menu w3-padding-48 w3-card">
<h5>Coffee</h5>
<p class="w3-text-grey">Regular coffee 2.50</p><br>
<h5>Chocolato</h5>
<p class="w3-text-grey">Chocolate espresso with milk 4.50</p><br>
<h5>Corretto</h5>
<p class="w3-text-grey">Whiskey and coffee 5.00</p><br>
<h5>Iced tea</h5>
<p class="w3-text-grey">Hot tea, except not hot 3.00</p><br>
<h5>Soda</h5>
<p class="w3-text-grey">Coke, Sprite, Fanta, etc. 2.50</p>
</div>
<img src="/w3images/coffeehouse2.jpg" style="width:100%;max-width:1000px;margin-top:32px;">
</div>
</div>
<!-- Contact/Area Container -->
<div class="w3-container" id="where" style="padding-bottom:32px;">
<div class="w3-content" style="max-width:700px">
<h5 class="w3-center w3-padding-48"><span class="w3-tag w3-wide">WHERE TO FIND US</span></h5>
<p>Find us at some address at some place.</p>
<img src="/w3images/map.jpg" class="w3-image" style="width:100%">
<p><span class="w3-tag">FYI!</span> We offer full-service catering for any event, large or small. We understand your needs and we will cater the food to satisfy the biggerst criteria of them all, both look and taste.</p>
<p><strong>Reserve</strong> a table, ask for today's special or just send us a message:</p>
<form action="/action_page.php" target="_blank">
<p><input class="w3-input w3-padding-16 w3-border" type="text" placeholder="Name" required name="Name"></p>
<p><input class="w3-input w3-padding-16 w3-border" type="number" placeholder="How many people" required name="People"></p>
<p><input class="w3-input w3-padding-16 w3-border" type="datetime-local" placeholder="Date and time" required name="date" value="2017-11-16T20:00"></p>
<p><input class="w3-input w3-padding-16 w3-border" type="text" placeholder="Message \ Special requirements" required name="Message"></p>
<p><button class="w3-button w3-black" type="submit">SEND MESSAGE</button></p>
</form>
</div>
</div>
<!-- End page content -->
</div>
<!-- Footer -->
<footer class="w3-center w3-light-grey w3-padding-48 w3-large">
<p>Powered by <a href="https://www.w3schools.com/w3css/default.asp" title="W3.CSS" target="_blank" class="w3-hover-text-green">w3.css</a></p>
</footer>
<script>
// Tabbed Menu
function openMenu(evt, menuName) {
var i, x, tablinks;
x = document.getElementsByClassName("menu");
for (i = 0; i < x.length; i++) {
x[i].style.display = "none";
}
tablinks = document.getElementsByClassName("tablink");
for (i = 0; i < x.length; i++) {
tablinks[i].className = tablinks[i].className.replace(" w3-dark-grey", "");
}
document.getElementById(menuName).style.display = "block";
evt.currentTarget.firstElementChild.className += " w3-dark-grey";
}
document.getElementById("myLink").click();
</script>
</body>
</html>
Hasilnya :

Sumber kode : https://www.w3schools.com/w3css/tryit.asp?filename=tryw3css_templates_cafe
Beberapa tag yang digunakan dari kode-kode HTML di atas yaitu :
- Tag judul, seperti : kode <h1> s/d <h6> dan <hr>
- Tag paragraf, seperti : kode <br> dan <p>
- Tag formating, seperti : kode <b>, <i>, dan <u>
- Tag gambar, seperti : kode <img> dan src
- dan tag-tag yang lainnya
[banner id=”27104″]
Penutup
Itulah beberapa contoh kode-kode HTML yang juga ditambahkan CSS yang bisa kamu ulik sebagai bahan belajar html secara otodidak. Semoga bermanfaat dan jangan lupa share ke temanmu yang lainnya juga.
Sumber gambar utama : https://miro.medium.com/
