Hai semuanya, pada artikel ini badoystudio.com akan mengulas apa itu web responsif? Ingin tahu jawaban dan poin-poin pentingnya seperti apa? Simak melalui ulasan di bawah ini.
Website yang responsif adalah teknik yang digunakan untuk mengatur tata letak sebuah halaman web agar secara otomatis dapat menyesuaikan diri dengan ukuran layar yang digunakan oleh pengguna. Salah satu tujuan utama dari penggunaan website yang responsif adalah meningkatkan kenyamanan pengguna saat mengunjungi sebuah situs.
Hal ini karena pengguna tidak perlu lagi menghadapi kesulitan dalam mencari tombol “check out” atau harus memperbesar tampilan deskripsi produk karena terlalu kecil di layar perangkat yang mereka gunakan. Selain itu, penggunaan desain responsif juga dapat menjadi nilai tambah yang signifikan jika Anda ingin mengotomatisasi toko online Anda.
Maka, apa saja persyaratan yang harus diperhatikan dan bagaimana cara membuatnya? Untuk informasi lebih lanjut, silakan simak penjelasan berikut ini!
Daftar Isi
Apa itu Website Responsif?
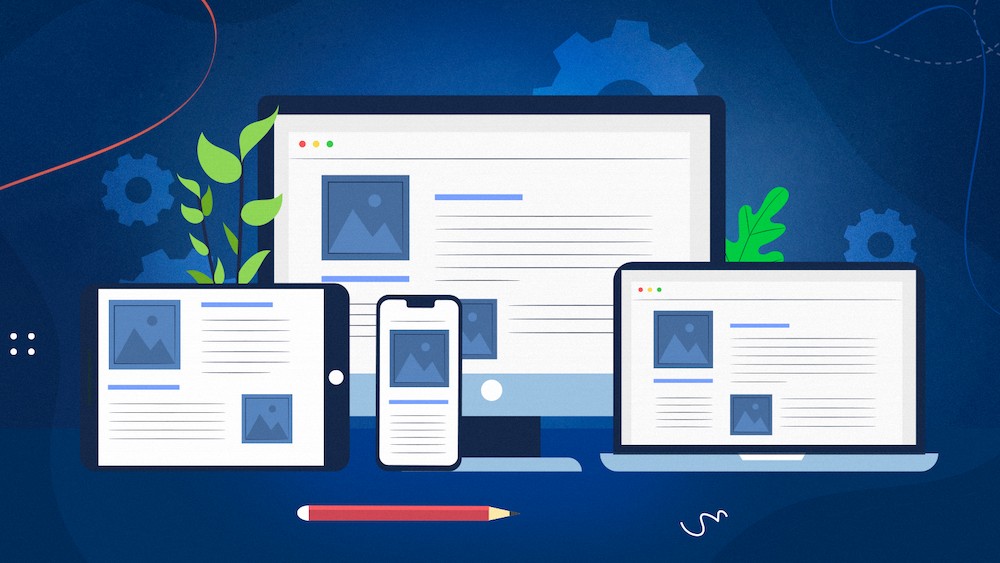
Jadi apa itu web responsif? Secara sederhana, website responsif merujuk pada sebuah situs yang mampu menyesuaikan tata letaknya dengan berbagai perangkat yang memiliki ukuran layar yang berbeda saat diakses.
Lebih rinci, website responsif adalah teknik atau metode yang digunakan oleh pengembang situs web untuk menciptakan tata letak yang dapat menyesuaikan dengan perangkat yang berbeda, termasuk ukuran layar yang beragam.
Penyesuaian website responsif melibatkan elemen-elemen seperti ukuran font, antarmuka pengguna, gambar, dan tata letak agar dapat ditampilkan secara optimal pada berbagai perangkat dengan berbagai ukuran layar dan resolusi yang digunakan oleh pengguna.
Dengan demikian, website responsif dapat meningkatkan kenyamanan pengguna saat mengakses suatu situs web. Penting untuk diingat bahwa website responsif menjadi penting karena banyak pengunjung yang mengakses internet menggunakan tablet dan ponsel, mencapai 51,3% dari total pengguna.
Oleh karena itu, pengembang situs web harus memastikan bahwa situs mereka responsif. Tanpa adanya responsivitas situs web, tata letaknya akan terganggu dan dapat membuat pengunjung merasa tidak nyaman saat mengaksesnya, bahkan dapat menyebabkan tingkat penolakan pengunjung yang tinggi (bounce rate).
Kelebihan Website Responsif

Pertanyaannya adalah, mengapa suatu situs web harus responsif? Terdapat beberapa kelebihan dari website responsif, di antaranya:
Membuat Akses Lebih Mudah di berbagai Perangkat
Akses Mudah di Berbagai Perangkat dengan Ukuran Layar yang Berbeda Kelebihan utama dari website responsif adalah kemudahan akses, baik dari perangkat dengan ukuran layar dan resolusi yang berbeda. Dengan responsif, pengunjung dapat dengan nyaman mengakses situs web tersebut tanpa harus terbatas pada komputer saja, tetapi juga menggunakan perangkat smartphone yang lebih praktis. Hal ini memungkinkan peningkatan lalu lintas pengunjung dan dapat berkontribusi pada tingkat konversi yang lebih tinggi.
Hemat Budget
Penghematan Anggaran Kelebihan lain dari website responsif adalah penghematan anggaran. Proses pengembangan website responsif lebih cepat daripada mengembangkan situs web khusus untuk perangkat mobile. Dengan memiliki satu situs web yang responsif, pengeluaran untuk pengembangan dan pemeliharaan situs menjadi lebih efisien.
Maintenance Web Jadi Lebih Mudah
Kemudahan dalam Pemeliharaan Situs Web Dengan memiliki website responsif, pemeliharaan situs web akan menjadi lebih mudah. Anda hanya perlu melakukan pemeliharaan pada satu situs, dibandingkan dengan memiliki dua situs terpisah untuk versi desktop dan mobile. Hal ini mengurangi kerumitan dalam pemeliharaan dan memudahkan pengelolaan konten.
Akses Mudah
Akses Mudah ke Halaman Situs Web Kelebihan lain dari website responsif adalah kemudahan akses ke halaman situs web. Situs web yang sulit diakses dan tidak responsif cenderung membuat pengunjung meninggalkannya dengan cepat, bahkan dapat menyebabkan tingkat penolakan yang tinggi (bounce rate). Dengan demikian, memiliki website responsif memberikan keuntungan dalam hal aksesibilitas, penghematan anggaran, kemudahan pemeliharaan, dan kenyamanan pengguna dalam mengakses halaman situs web.
Syarat-syarat Website Responsif

Terdapat beberapa syarat yang perlu dipenuhi agar sebuah website dapat responsif, termasuk dalam hal layout, media, dan tipografi. Berikut penjelasannya:
Layout yang Menyesuaikan Segala Perangkat
Layout Syarat pertama dari website responsif adalah tata letak atau layout website. Jika tata letak website masih kacau saat diakses melalui perangkat tertentu, maka website tersebut belum dapat disebut sebagai responsif. Oleh karena itu, pengembang website perlu memperhatikan dan membuat layout yang responsif, dimulai dari versi non-responsif dan kemudian menambahkan pengaturan CSS responsif.
Tambahkan Berbagai Media
Media Selanjutnya, syarat responsif website terkait dengan media, seperti gambar dan video. Untuk mencapai responsivitas, pengembang perlu memperhatikan penambahan media tersebut. Diperlukan pengaturan CSS yang tepat agar ukuran gambar dan video sesuai dengan layar pengguna, tidak terlalu besar atau terlalu kecil.
Tipografi yang Sesuai
Tipografi Syarat terakhir dalam website responsif adalah penggunaan tipografi yang sesuai. Sebagai pengembang website, Anda perlu mengatur ukuran tipografi dengan menggunakan patokan piksel. Dengan demikian, teks akan menyesuaikan dengan kontainer induk dan ukuran layar yang digunakan.
Dengan memenuhi syarat-syarat di atas, sebuah website dapat menjadi responsif, dengan tata letak yang sesuai, media yang terkendali, dan tipografi yang responsif pula.
Bagaimana Jadinya Jika Website Tidak Responsif?

Jika sebuah website tidak responsif, artinya website tersebut tidak dapat menyesuaikan tampilannya dengan baik di berbagai perangkat dan ukuran layar yang berbeda. Hal ini dapat memiliki beberapa konsekuensi negatif, antara lain:
Pengalaman pengguna yang buruk
Pengguna yang mengakses website melalui perangkat mobile atau tablet mungkin mengalami kesulitan dalam menavigasi dan berinteraksi dengan konten yang tidak teratur. Mereka mungkin harus melakukan zoom in dan out secara manual, scrolling horizontal yang tidak nyaman, dan elemen tampilan yang saling tumpang tindih.
Kehilangan pengunjung
Jika pengalaman pengguna buruk, pengunjung mungkin akan meninggalkan website dengan cepat dan mencari alternatif lain yang lebih mudah digunakan dan lebih responsif.
Dampak pada SEO
Responsivitas website merupakan salah satu faktor yang dianggap oleh mesin pencari seperti Google dalam menentukan peringkat website. Jika website tidak responsif, peringkat SEO-nya dapat terpengaruh, yang pada gilirannya dapat mengurangi jumlah pengunjung organik yang dihasilkan oleh mesin pencari.
Kurangnya keterlibatan pengguna
Jika pengguna tidak dapat dengan mudah berinteraksi dengan konten dan fitur pada website, kemungkinan mereka tidak akan berpartisipasi dengan baik. Ini dapat mengurangi waktu yang dihabiskan pengunjung di website, tingkat konversi, dan interaksi sosial.
Citra dan reputasi yang terpengaruh
Jika sebuah website tidak responsif, dapat memberikan kesan bahwa pemilik atau pengelola website tersebut tidak memperhatikan kualitas pengalaman pengguna. Ini dapat mencerminkan buruk pada citra dan reputasi perusahaan atau organisasi.
Penutup
Jadi sampai di sini kamu pasti sudah paham apa itu web responsif beserta berbagai hal penting lainnya. Semoga bermanfaat dan jangan lupa share jika tulisan ini dirasa bermanfaat.