Landing page adalah halaman web yang dirancang khusus untuk menerima kunjungan pengunjung dengan tujuan tertentu. Umumnya, anatomi landing page konversi tinggi dibuat untuk mempromosikan produk, layanan, atau kampanye tertentu.
Desain biasanya sederhana dan fokus pada satu tujuan, seperti mengumpulkan informasi kontak, membuat penjualan, atau mengarahkan pengunjung ke halaman lain.
Landing page juga dapat digunakan dalam kampanye pemasaran digital untuk meningkatkan konversi dengan mengoptimalkan pengalaman pengunjung dan memandu mereka untuk melakukan tindakan yang diinginkan.
Anatomi Landing Page Konversi Tinggi
Landing page dengan konversi tinggi memiliki beberapa elemen kunci yang dirancang untuk memotivasi pengunjung agar melakukan tindakan yang diinginkan, seperti mengisi formulir, melakukan pembelian, atau berlangganan.
Berikut adalah beberapa elemen anatomi landing page konversi tinggi:
1. Headline yang Menarik

Judul atau headline yang menarik merupakan elemen kunci dalam sebuah landing page yang dapat menarik perhatian pengunjung dan dengan jelas menyampaikan nilai atau manfaat dari produk atau layanan yang ditawarkan.
Syarat-syarat untuk headline yang menarik mencakup relevansi dengan konten landing page, kekuatan kata yang memikat, keterbacaan yang baik, kesesuaian dengan tujuan landing page, kepentingan bagi target audience, serta kemampuan untuk mencerminkan kepribadian atau brand produk atau layanan yang ditawarkan.
Berikut 3 contoh headline untuk landing page dari ” jasa pendirian PT Perorangan ” .
- “Wujudkan Impian Bisnis Anda dengan Layanan Pendirian PT Perorangan yang Cepat dan Profesional!”
- “Mudah dan Tanpa Ribet: Ahli Pendirian PT Perorangan Siap Membantu Langsung!”
- “Langkah Awal yang Tepat untuk Bisnis Anda: Dapatkan Bantuan Ahli dalam Mewujudkan PT Perorangan!”
2. Deskripsi yang Jelas
Deskripsi produk atau layanan ini merangkum dengan detail tentang fitur-fitur unggulannya serta bagaimana hal tersebut memberikan solusi yang efektif bagi kebutuhan pengguna. Dengan menonjolkan keunggulan-keunggulan spesifik, deskripsi ini memastikan pemahaman yang mendalam tentang bagaimana produk atau layanan ini dapat memberikan nilai tambah yang signifikan bagi pengguna.
Contohnya :
Selamat datang di [Nama Perusahaan]! Kami adalah mitra terpercaya Anda dalam menyediakan solusi terbaik untuk kebutuhan hukum dan perpajakan perusahaan Anda. Dengan pengalaman yang luas dan pelayanan yang berkualitas, kami menyediakan layanan konsultasi hukum, pembuatan dokumen perusahaan, dan perencanaan pajak yang disesuaikan dengan kebutuhan spesifik Anda. Bergabunglah dengan jaringan klien-klien kami yang puas dan biarkan kami membantu Anda meraih kesuksesan dalam bisnis Anda!
3. Call-to-Action (CTA) yang Jelas

Tombol tindakan (CTA) yang menonjol dan jelas merupakan elemen penting dalam desain antarmuka pengguna yang efektif, karena fungsinya adalah untuk mengarahkan pengunjung situs web atau aplikasi untuk melakukan tindakan tertentu.
Dengan menggunakan teks yang menggugah dan persuasif, CTA dapat menjadi pemicu yang kuat untuk merangsang respons positif dari pengguna, seperti mengklik, mendaftar, atau membeli. Oleh karena itu, penting untuk merancang CTA dengan perhatian khusus terhadap aspek visual dan pesan teksnya agar dapat menarik perhatian pengunjung dan mengarahkan mereka secara jelas dan efektif menuju tujuan yang diinginkan.
Berikut contoh penggunaannya :
- “Mulai Perjalanan Anda Sekarang!” – CTA ini menggugah pengguna untuk segera memulai suatu perjalanan atau aktivitas, menciptakan rasa urgensi dan keinginan untuk bertindak segera.
- “Dapatkan Akses Eksklusif Sekarang!” – CTA ini menawarkan pengguna akses eksklusif ke sesuatu, seperti konten premium, penawaran spesial, atau fitur yang tidak tersedia untuk umum, mendorong mereka untuk segera mengambil tindakan untuk mendapatkan manfaat tersebut.
- “Daftar Untuk Uji Coba Gratis!” – CTA ini menarik pengguna dengan menawarkan kesempatan untuk mencoba produk atau layanan secara gratis, memberi mereka kesempatan untuk mengalami nilai tambah yang ditawarkan sebelum membuat keputusan pembelian.
- “Segera Dapatkan Diskon 50%!” – CTA ini menarik perhatian pengguna dengan menawarkan diskon besar-besaran, menciptakan dorongan untuk segera melakukan pembelian guna mengambil keuntungan dari penawaran yang terbatas.
- “Bergabunglah dengan Komunitas Kami!” – CTA ini mengundang pengguna untuk bergabung dengan komunitas atau jaringan tertentu, menawarkan mereka kesempatan untuk terlibat, berbagi, dan belajar dari orang lain dalam lingkungan yang relevan dengan minat atau kebutuhan mereka.
4. Gambar atau Video Berkualitas
Penggunaan gambar atau video berkualitas tinggi yang mendukung pesan serta memberikan bantuan kepada pengunjung dalam memahami produk atau layanan dengan lebih baik adalah strategi yang sangat efektif dalam meningkatkan daya tarik dan kejelasan informasi yang disampaikan kepada audiens.
Syarat gambar dan video yang berkualitas dapat mencakup beberapa faktor yang penting, seperti resolusi yang tinggi, kualitas warna yang akurat, ketajaman yang baik, kontras yang seimbang, komposisi yang menarik, serta kejelasan dan detail yang memadai. Selain itu, penggunaan teknik fotografi atau pengambilan gambar yang cermat, pencahayaan yang tepat, dan editing yang profesional juga dapat meningkatkan kualitas visual secara keseluruhan.
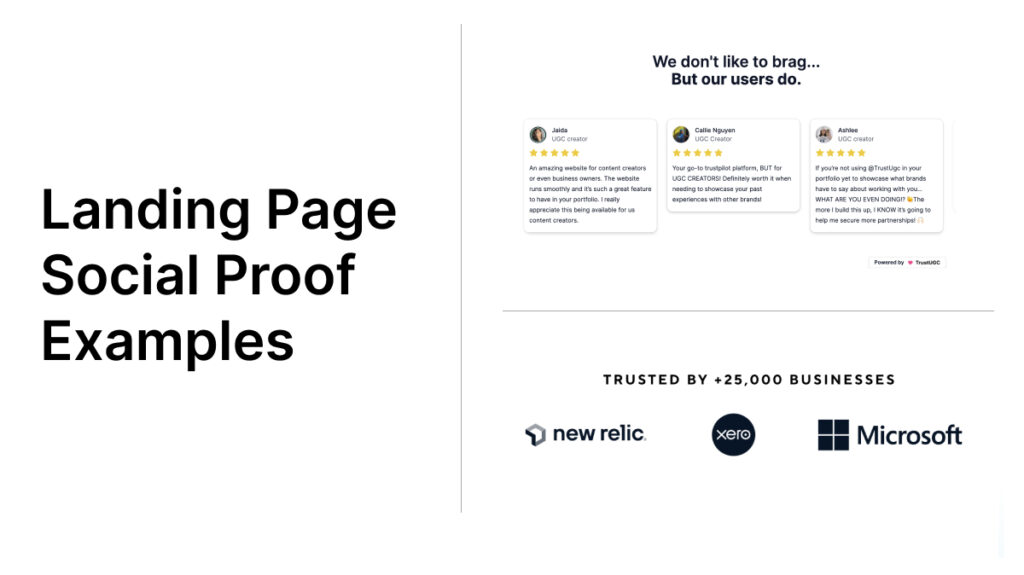
5. Social Proof

Anatomi landing page konversi tinggi selanjutnya yang harus ada adalah social proof. Social proof, yang merujuk pada testimoni, ulasan pelanggan, atau logo sertifikasi, memegang peranan penting dalam membangun kepercayaan pengunjung terhadap produk atau layanan yang ditawarkan. Testimoni dari pelanggan yang puas atau ulasan positif dapat memberikan bukti langsung tentang kualitas dan manfaat produk atau layanan, membantu mengurangi keraguan dan meningkatkan kepercayaan.
Sementara itu, logo sertifikasi dari otoritas atau lembaga terkait dapat memberikan legitimasi tambahan serta menegaskan kualitas atau keandalan produk atau layanan tersebut di mata pengunjung.
6. Element Visual yang Menarik
Desain visual yang menarik dan bersih adalah salah satu elemen kunci dalam membangun kesan yang kuat dan positif pada pengunjung. Penggunaan warna yang dipilih dengan hati-hati, serta elemen desain yang disusun secara terstruktur, memainkan peranan penting dalam menciptakan tampilan yang profesional dan dapat dipercaya.
Ketika warna-warna dipilih dengan bijak dan dipadukan dengan baik, mereka tidak hanya menarik perhatian pengunjung, tetapi juga dapat membangun asosiasi positif dengan merek atau produk yang ditampilkan. Begitu juga, ketika elemen desain digunakan secara konsisten dan efektif, mereka dapat membantu menciptakan pengalaman pengguna yang mulus dan mudah dipahami, memperkuat kesan keseluruhan tentang keandalan dan kredibilitas situs atau produk tersebut.
7. Formulir yang Efisien
Jika terdapat formulir pada landing page, penting untuk memastikan bahwa formulir tersebut dirancang dengan kesederhanaan dan keefisienan sebagai prioritas utama. Dengan menyediakan formulir yang sederhana dan mudah diisi, pengguna akan lebih cenderung untuk melengkapi proses pengisian, meningkatkan peluang konversi secara keseluruhan.
Formulir yang efisien juga akan meminimalkan risiko kesalahan pengisian dan frustrasi pengguna, karena mereka dapat memberikan informasi yang diminta dengan cepat dan tepat, tanpa hambatan yang berlebihan.
Berikut ini adalah contoh formulir yang efisien untuk berlangganan newsletter pada landing page:
- Formulir Berlangganan Newsletter
- Alamat Email: [Kotak Input]
- Preferensi Berlangganan:
- [ ] Berita Harian
[ ] Tips & Trik
[ ] Promosi & Diskon - [Tombol Berlangganan]
8. Informasi Keamanan dan Privasi
Menambahkan elemen yang menunjukkan keamanan, seperti ikon keamanan atau pernyataan privasi, dapat meningkatkan kepercayaan pengunjung. Ini bisa berupa ikon gembok atau pernyataan privasi yang transparan. Dengan demikian, pengunjung merasa lebih nyaman dan percaya pada situs tersebut.
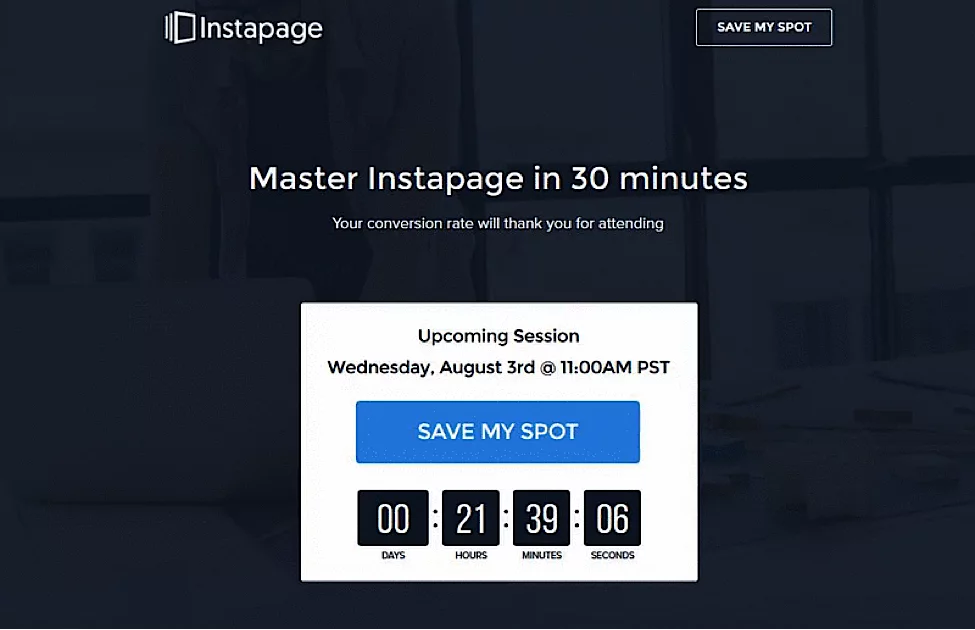
9. Urgensi atau Penekanan Waktu

Anatomi landing page konversi tinggi yang penting untuk diperhatikan juga termasuk nilai urgensi. Penggunaan elemen urgensi, seperti penawaran terbatas atau diskon dengan batas waktu, dapat mendorong pengunjung untuk segera mengambil tindakan.
Dengan menampilkan penawaran yang memiliki batasan waktu, seperti “diskon hanya berlaku hari ini” atau “stok terbatas”, pengunjung merasa terdorong untuk segera mengambil keputusan pembelian. Hal ini menciptakan rasa pentingnya segera bertindak, yang dapat meningkatkan tingkat konversi secara signifikan.
10. Responsif terhadap Perangkat
Pastikan landing page responsif terhadap berbagai perangkat, seperti desktop, tablet, dan ponsel, untuk memastikan pengalaman pengunjung yang optimal.
Dengan memperhatikan elemen-elemen ini dan menguji serta mengoptimalkan performa landing page, dapat membantu meningkatkan tingkat konversi dan kesuksesan kampanye pemasaran digital.
Dengan memperhatikan tips ini dan melakukan pengujian yang terus-menerus, Anda dapat meningkatkan performa landing page dan meningkatkan tingkat konversi.
Hal-hal yang Sebaiknya Harus Dihindari di Dalam Landing Page
Bukan hanya memperhatikan anatomi landing page konversi tinggi, tetapi kita juga harus tahu apa saja yang sebaiknya dihindari.
Untuk menjaga efektivitas landing page dan meningkatkan tingkat konversi, ada beberapa hal yang sebaiknya dihindari. Berikut adalah beberapa hal yang sebaiknya dihindari di dalam landing page:
1. Informasi Berlebihan:
Jangan membanjiri landing page dengan terlalu banyak informasi. Pertahankan fokus pada pesan utama dan tujuan landing page.
2. Tombol CTA yang Tidak Jelas:
Hindari menggunakan tombol CTA yang tidak jelas atau tidak menonjol. Pastikan pengunjung dengan mudah dapat mengidentifikasi tindakan yang diinginkan.
3. Formulir yang Terlalu Panjang:
Formulir yang terlalu panjang dapat membuat pengunjung enggan mengisi. Minta informasi yang diperlukan saja dan pertahankan formulir sesederhana mungkin.
4. Teks yang Sulit Dibaca:
Gunakan font yang mudah dibaca dan hindari penggunaan teks dengan warna yang sulit terbaca pada latar belakang tertentu.
5. Ketidakjelasan Nilai Produk atau Layanan:
Jangan membuat pengunjung bingung tentang nilai atau manfaat produk atau layanan Anda. Jelaskan dengan jelas dan langsung.
6. Link yang Mengalihkan Terlalu Banyak:
Batasi penggunaan tautan eksternal atau internal yang dapat mengalihkan pengunjung dari landing page. Tujuannya adalah mempertahankan fokus pada tindakan utama.
7. Pop-up yang Mengganggu:
Hindari menggunakan pop-up yang mengganggu pengunjung segera setelah mereka tiba di landing page. Pop-up sebaiknya ditempatkan secara strategis dan tidak mengganggu pengalaman pengguna.
8. Visual yang Membingungkan:
Jangan menggunakan gambar atau elemen visual yang membingungkan atau tidak mendukung pesan utama. Pastikan visual yang ada mendukung pesan yang ingin disampaikan.
9. Informasi yang Tidak Akurat:
Pastikan informasi yang disajikan di landing page akurat dan terkini. Informasi yang tidak akurat dapat merugikan kepercayaan pengunjung.
10. Tidak Responsif terhadap Perangkat:
Jangan lupakan responsivitas. Pastikan landing page dapat diakses dengan baik pada berbagai perangkat, termasuk desktop, tablet, dan ponsel.
11. Kelambatan Loading:
Hindari penggunaan elemen atau gambar yang memperlambat waktu muat landing page. Pengunjung cenderung meninggalkan halaman jika loadingnya terlalu lama.
12. Kurangnya Pemahaman Terhadap Target Audience:
Hindari membuat landing page tanpa memahami secara baik siapa target audience Anda. Pesan dan desain harus sesuai dengan kebutuhan dan preferensi target audience.
Ingin membuat landing page yang konversi tinggi? pakai jasa pembuatan landing page dari badoystudio.com
Dengan memahami anatomi landing page konversi tinggi dan menghindari hal-hal di atas, Anda dapat meningkatkan user experience. Sebaiknya, selalu lakukan uji coba dan analisis untuk memahami bagaimana perubahan tertentu memengaruhi performa landing page Anda.