Proses membuat layout ( tata letak komponen ) sebuah aplikasi android bisa dilakukan dengan mudah jika kita sudah memahami cara menggunakan macam-macam layout yang ada pada android studio.
Setidaknya meskipun kita tidak punya kemampuan desain yang bagus namun pengetahuan dasar melakukan layout sebuah aplikasi tetap harus kita miliki.
Secara ringkas di artikel ini penulis akan membahas macam-macam layout pada android studio yang sering digunakan para developer saat merancang aplikasi androidnya.
Daftar Isi
Memahami Layout dan Fungsinya pada Aplikasi Android
Layout adalah sebuah tampilan dari aplikasi android. Dimana pada layout kita bisa menata komponen-komponen aplikasi seperti : foto, teks, video, maupun komponen lainnya secara mudah.
Layout memiliki fungsi yang mirip dengan kertas. Saat kita akan membuat desain segitiga kita akan membutuhkan media menggambarnya, ya kertas adalah salah satunya. Kemudian kita akan menarik garis sehingga membentuk sebuah segitiga. Jadi kita bisa membuat desain apa saja pada sebuah kertas.
Begitupun dengan layout kita bisa menambahkan komponen-komponen aplikasi bahkan mengaturnya agar tampilannya menjadi indah dan nyaman dimata pengguna aplikasi.
Langkah Awal Membuat Layout pada IDE Android Studio
Untuk membuat layout sebuah aplikasi pada android studio kita akan menggunakan kode-kode xml. Caranya yaitu :
- Buka Android Studio lalu buat project baru, klik next

- Tentukan target SDK yang akan digunakan, setelah itu klik next

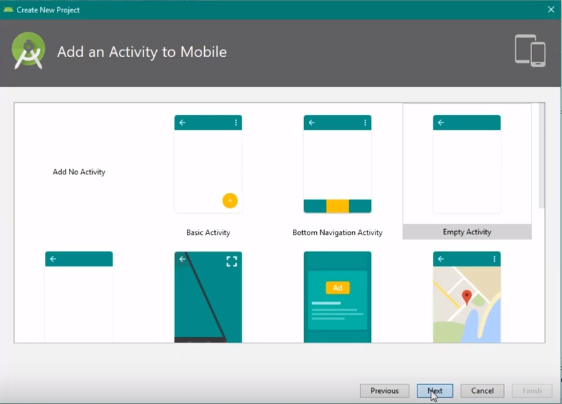
- Pilih Empty Activity lalu klik next

- Defaultnya untuk nama activity dan layout yaitu MainActivity dan activity_main, kemudian klik finish

- Tunggu sampai proses loading gradle selesai dan halaman kerja android studio siap untuk digunakan
- Jika sudah klik tabulasi activity_main.xml

- Pilih tabulasi text. Nah disinilah kita akan mengetikan kode-kode xml untuk pembuatan layout pada android studio

5 Macam Layout pada Android Studio untuk Membuat Aplikasi
Ada 5 jenis layout pada android studio yang bisa digunakan untuk merancang tampilan aplikasi semenarik mungkin. Layout-layout tersebut antara lain :
1. Linear Layout
Dengan menggunakan Linear Layout setiap komponen atau elemen yang akan digunakan untuk merancang aplikasi android disejajarkan dalam satu arah saja, yaitu secara horizontal atau vertical.
Tag pembuka dari Linear Layout adalah < LinearLayout > dan tag akhirannya yaitu </LinearLayout> . Untuk menentukan horizontal atau vertical tag atau atribut yang dipakai yaitu android:orientation.
Contoh penerapan Linear Layout :
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:paddingLeft="16dp"
android:paddingRight="16dp"
android:orientation="vertical" >
<EditText
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:hint="to" />
<EditText
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:hint="subject" />
<EditText
android:layout_width="match_parent"
android:layout_height="0dp"
android:layout_weight="1"
android:gravity="top"
android:hint="message" />
<Button
android:layout_width="100dp"
android:layout_height="wrap_content"
android:layout_gravity="right"
android:text="send" />
</LinearLayout>
Dan hasil dari kode-kode xml di atas yaitu seperti gambar dibawah ini :

Supaya lebih jelas, bisa lihat video dibawah ini :
2. Relative Layout
Relative Layout merupakan layout yang bisa dipakai untuk mengatur widget atau komponen aplikasi android secara relative (bebas ), tidak sebatas vertical atau horizontal saja.
Setiap komonen bisa ditentukan posisinya secara relative (bebas), seperti dibagian bawah, kiri, atas, dan tengah. Tag pembuka RelativeLayout yaitu <RelativeLayout> dan penutupnya </RelativeLayout>.
Contoh penerapan kode-kode xml Relative Layout :
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:paddingLeft="16dp"
android:paddingRight="16dp" >
<EditText
android:id="@+id/name"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:hint="reminder" />
<Spinner
android:id="@+id/dates"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_below="@id/name"
android:layout_alignParentLeft="true"
android:layout_toLeftOf="@+id/times" />
<Spinner
android:id="@id/times"
android:layout_width="96dp"
android:layout_height="wrap_content"
android:layout_below="@id/name"
android:layout_alignParentRight="true" />
<Button
android:layout_width="96dp"
android:layout_height="wrap_content"
android:layout_below="@id/times"
android:layout_alignParentRight="true"
android:text="done" />
</RelativeLayout>
Maka hasil dari semua kode diatas yaitu :

3. Table Layout
Untuk merancang layout menggunakan baris dan kolom kita bisa menggunakan Table Layout. Tidak akan ada garis kolom, baris, atau cell yang ditampilkan meskipun namanya adalah table layout.
Tag pembukanya yaitu <TableLayout>, sedangkan tag penutup dari layout ini adalah </TableLayout>.
Contoh penertapannya silahkan ketikan kode-kode xml dibawah ini pada Activity_main.xml.
<TableLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:stretchColumns="1">
<TableRow
android:background="#22ff">
<TextView
android:layout_column="1"
android:text="Open..."
android:padding="3dip" />
<TextView
android:text="Ctrl-O"
android:gravity="right"
android:padding="3dip" />
</TableRow>
<TableRow android:background="#22ff">
<TextView
android:layout_column="1"
android:text="Save..."
android:padding="3dip" />
<TextView
android:text="Ctrl-S"
android:gravity="right"
android:padding="3dip" />
</TableRow>
<TableRow android:background="#22ff">
<TextView
android:layout_column="1"
android:text="Save As..."
android:padding="3dip" />
<TextView
android:text="Ctrl-Shift-S"
android:gravity="right"
android:padding="3dip" />
</TableRow>
<View
android:layout_height="2dip"
android:background="#FF909090" />
<TableRow android:background="#ffff00">
<TextView
android:text="X"
android:padding="3dip" />
<TextView
android:text="Import..."
android:padding="3dip" />
</TableRow>
<TableRow android:background="#ffff00">
<TextView
android:text="X"
android:padding="3dip" />
<TextView
android:text="Export..."
android:padding="3dip" />
<TextView
android:text="Ctrl-E"
android:gravity="right"
android:padding="3dip" />
</TableRow>
<View
android:layout_height="2dip"
android:background="#FF909090" />
<TableRow android:background="#aaf">
<TextView
android:layout_column="1"
android:text="Quit"
android:padding="3dip" />
</TableRow>
</TableLayout>
Maka hasilnya adalah :

4. Frame Layout
Jika kita ingin membuat layout dengan komponen-komponen yang saling tumpang tindih, maka kita bisa menggunakan Frame Layout. Misal kita ingin memasukan komponen tombol ke dalam komponen gambar.
Tag pembuka dari layout ini yaitu <FrameLayout>, dan penutupnya adalah </FrameLayout>.
Kode-kode xml dibawah ini merupakan contoh penerapan dari Frame Layout. Silahkan diketikan pada acitivity_main.xml.
<?xml version="1.0" encoding="utf-8"?>
<FrameLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="#1113">
<ImageView
android:layout_width="300dp"
android:layout_height="300dp"
android:layout_gravity="center"
android:background="@color/colorPrimary"
/>
<Button
android:layout_width="300px"
android:layout_height="100px"
android:layout_gravity="center"
android:text="Tombol"
android:background="@color/colorAccent"
android:textColor="#fff"
android:textSize="20sp" />
</FrameLayout>
dan hasil previewnya yaitu :

5. Constraint Layout
Constrait Layout adalah layout yang baru di android studio. Ia merupakan pengembangan dari Linear Layout. Dengan menggunakan constrait layout kita bisa membuat tampilan aplikasi android yang responsive, kompleks, dan powerfull.
Contoh penerapan kode-kode xml untuk Constraint Layout yaitu sebagai berikut :
<android.support.constraint.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_margin="20dp"
android:layout_height="match_parent"
tools:context=".MainActivity">
<TextView
android:id="@+id/textView"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginStart="8dp"
android:layout_marginLeft="8dp"
android:layout_marginTop="8dp"
android:layout_marginEnd="8dp"
android:layout_marginRight="8dp"
android:layout_marginBottom="8dp"
android:text="Ini menggunakan constraint layout"
android:textSize="30sp"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent" />
<Button
android:id="@+id/button"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginStart="8dp"
android:layout_marginLeft="8dp"
android:layout_marginTop="8dp"
android:layout_marginEnd="8dp"
android:layout_marginRight="8dp"
android:layout_marginBottom="8dp"
android:text="Ini adalah tombol"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@+id/textView" />
</android.support.constraint.ConstraintLayout>
Maka hasil dari kode-kode xml diatas yaitu :

Menggabungkan Beberapa Layout
Bisakah saat membuat aplikasi android kita menggabungkan beberapa layout yang ada di android studio ?. Sangat bisa. Contohnya saat ingin membuat desain login maka kita bisa menggunakan Relative Layout, dan Linear Layout. Atau bisa juga menggunakan layout-layout yang lain.
Selain itu jika kita juga bisa menerapkan dua atau tiga layout yang sama saat membuat desain aplikasi. Contohnya kita menggunakan linear layout sebanyak dua kali atau lebih.
Seperti contoh dibawah ini :
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:orientation="vertical"
android:gravity="center"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<ScrollView
android:layout_width="match_parent"
android:layout_height="wrap_content">
<LinearLayout
android:orientation="vertical"
android:gravity="center"
android:layout_width="match_parent"
android:layout_height="wrap_content">
<TextView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="Log In"
android:gravity="center"
android:textAppearance="@style/Base.TextAppearance.AppCompat.Large"/>
<EditText
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:hint="Email :"
android:textColor="@android:color/white"
android:textColorHint="@android:color/white"
android:background="@drawable/edittext_background"
android:padding="15dp"
android:layout_margin="10dp"
android:id="@+id/email_login"
/>
<EditText
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:hint="Password :"
android:background="@drawable/edittext_background"
android:textColor="@android:color/white"
android:textColorHint="@android:color/white"
android:inputType="textPassword"
android:padding="15dp"
android:layout_margin="10dp"
android:id="@+id/password_login"
/>
<Button
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_margin="10dp"
android:padding="15dp"
android:background="@drawable/edittext_background"
android:textColor="@android:color/white"
android:id="@+id/btn_login"
android:textAppearance="@style/Base.TextAppearance.AppCompat.Medium"
android:text="Log In"/>
<TextView
android:layout_width="match_parent"
android:layout_height="match_parent"
android:gravity="center"
android:id="@+id/forget_password"
android:padding="5dp"
android:text="Forgot Password"/>
<TextView
android:layout_width="match_parent"
android:layout_height="match_parent"
android:gravity="center"
android:id="@+id/signup_reg"
android:padding="5dp"
android:text="Don't have account ? Sign Up Here!"/>
</LinearLayout>
</ScrollView>
</LinearLayout>
dan hasil dari layout diatas yaitu :

Layanan kami :
- Jasa Pembuatan Website Depok
- Jasa Pembuatan Website Tangerang
- Jasa Pembuatan Website Bekasi
- Jasa Pembuatan Website Jogja
- Jasa Pembuatan Website Malang
- Jasa Pembuatan Website Semarang
- Jasa Pembuatan Website Medan
- Jasa Pembuatan Website Solo
- Jasa Pembuatan Website Lampung
- Jasa Pembuatan Website Makassar
Kesimpulan
Demikianlah ringkasan singkat pengertian, langkah awal, dan jenis-jenis layout yang bisa digunakan untuk mendesain tampilan aplikasi android kita. Bagi para pemula silahkan pelajari dari layout yang paling mudah yaitu LinearLayout dan RelativeLayout. Jika sudah mahir menggunakan layout tersebut silahkan coba layout yang lebih kompleks seperti Constraint Layout.
Semoga bermanfaat dan jangan lupa tekan tombol sharenya sekarang juga.

