Halo semuanya, pada artikel ini badoystudio akan membahas panduan awal belajar CSS untuk pemula. Bahasan berikut ini sangat cocok untuk kamu yang baru terjun ke dunia pemrograman web, khususnya yang sedang mendalami front end developer. Seperti apa pembahasannya? Simak melalui artikel berikut ini sampai habis ya.
Daftar Isi
Pengertian dan Fungsi CSS untuk Mendesain Sebuah Website
Satu skill yang harus dipelajari paling awal saat hendak mempelajari dunia web development adalah HTML. HTML sangat penting untuk dipelajari, karena fondasi awal sebuah website apapun yang kita lihat saat ini diinternet dibangun dengan HTML.
Langkah berikutnya yang harus dipelajari setelah HTML adalah CSS. Mahir menggunakan CSS menjadi keharusan kalau kamu benar-benar ingin terjun ke dunia web development khususnya bagian front end developer, karena salah satu tugas utama front end developer yaitu mengubah desain web yang dibuat oleh desainer menjadi kode-kode HTML, CSS dan JavaScript.
Apa itu CSS dan apa fungsinya?
CSS atau (Cascade Style Sheet) merupakan bahasa yang digunakan untuk mengatur tampilan website yang sudah dibangun dengan HTML agar terlihat lebih menarik dan indah dipandang mata. Fungsi utama CSS yaitu untuk mengatur :
- Layout (tata letak) website
- Warna
- Font
- Garis
- Background
- Animasi
- Hover
- Button
- Dan lain sebagainya
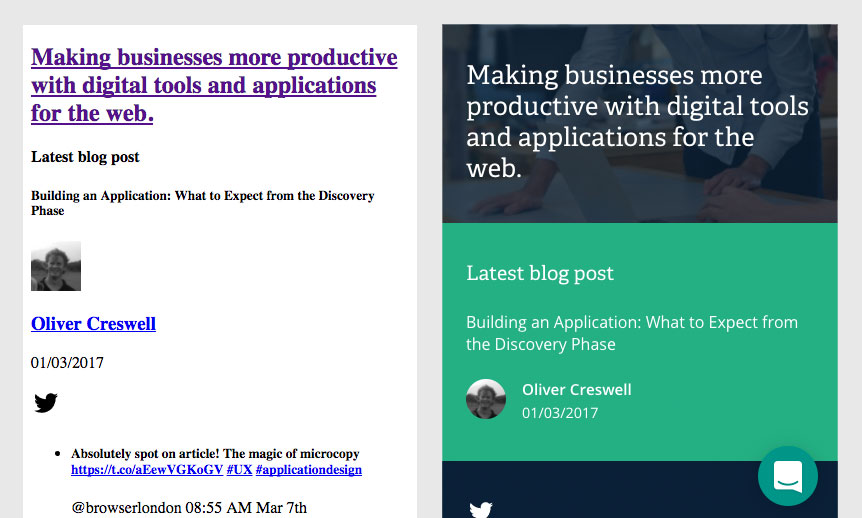
Perhatikan gambar dibawah ini :

- Gambar disamping kiri dibangun hanya dengan HTML saja, terlihat sangat biasa dan kurang enak dipandang
- Gambar disamping kanan sudah dibubuhi kode-kode CSS, sehingga terlihat lebih menarik dan enak dipandang
Kurang lebih begitulah kegunaan CSS pada website.
Sejarah Singkat Seperti Apa itu CSS
Sebelum ada CSS belum ada bahasa styling untuk website agar desainnya menjadi menarik, tentu saja ini membuat website pada masa itu terlihat hambar dan tidak enak dilihat.

Hingga munculah CSS yang diprakarsai oleh Hakon Wium Lie pada bulan Oktober 1994. Di mana dia menuliskan proposal mengenai Cascading HTML Style Sheet (CHSS) dalam konferensi W3C di Chicago. Lalu kemudian dia mengembangkan standar CSS bersama temannya yang bernama Bert Bos. Dari situ pada tahun 1996 lahirlah CSS Level 1 dan resmi dipublikasikan.
Perkembangan Versi CSS
Seperti apa perkembangan versi CSS? Berikut ulasan singkatnya :
CSS 1
CSS 1 ditetapkan sebagai bahasa pemrograman standar dalam pembuatan website pada tanggal 17 Agustus 1996 di World Wide Web Consortium (W3C). Beberapa fitur yang terdapat di CSS versi ini yaitu :
- Font
- Warna, teks, background
- Margin, border, padding
- Teks atribut
- Dan lainnya
CSS 2
Pada tahun 1998 W3C menyempurnakan CSS versi 1. Salah satu fitur yang baru pada versi ini yaitu pengaturan media spesific. Karena memang tujuan dikembangkannya CSS 2 ini agar memenuhi kebutuhan terhadap format dokumen supaya bisa ditampilkan pada printer.

CSS 3
CSS versi 3 adalah yang digunakan saat ini untuk pengembangan website. Mulai diperkenalkan pada tahun 2012 di mana versi ini mampu melakukan banyak hal dalam urusan desain website. Kelengkapan fitur CSS versi ini di antarany yaitu :
- Animasi
- Border radius
- Drop shadow
- Border image
- Multiple background
- Dan lain sebagainya
Tips Belajar CSS Supaya Lebih Mudah
Ada beberapa tips yang bisa kamu praktekan supaya belajar CSS lebih mudah dan cepat.
Menghafal Kode CSS
Kalau kamu ingin menghafal kode CSS itu sangat sulit jika disengaja untuk menghafal. Daripada menghafal seperti menghafal perkalian matematika lebih baik sering-seringlah praktek mengetikan kode CSS langsung tanpa copas dari google. Lama kelamaan kamu akan hafal sendiri kode-kode CSS yang sudah sering kamu gunakan atau ketik.
Menggunakan Cheat Sheet CSS
Memang dari pada mencontek lebih bagus hafal ya. Tapi kamu perlu ingat menulis kode CSS untuk mendesain website baik itu pribadi atau untuk urusan pekerjaan bukanlah ujian sekolah, jadi kalau nyontek ya sah-sah saja.
Lebih baik mencontek agar kerjaannya cepat selesai dan memuaskan. Nah, cara contek kode CSS yang paling mudah adalah dengan menggunakan Cheat Sheet yang bisa kamu dapatkan secara mudah dan gratis di google. Biasanya dalam bentuk PDF, nantinya bisa kamu print supaya lebih mudah kalau mencari properti atau kode-kode tertentu.
Menggunakan VS Code

Menulis kode CSS akan sangat lebih mudah dan enak jika menggunakan teks editor VS Code dibandingkan dengan teks editor lain. Karena VS Code sudah sangat mendukung penulisan kode CSS dengan sangat baik, seperti warna dan saran kode CSS yang akan digunakan.
Menggunakan Fitur Inspect Elemen
Disetiap browser contohnya seperti Google Chrome pasti terdapat fitur inspect elemen. Di sini kita bisa latihan menuliskan kode-kode CSS secara langsung tanpa harus menggunakan teks editor.
Kalau kamu ingin latihan secara mudah dan cepat tanpa harus menggunakan teks editor bisa langsung gunakan fitur inspect elemen yang ada pada browser apapun.
Struktur Dasar CSS
Sekarang kita akan mempelajari struktur dasar CSS secara singkat. Struktur dasar kode CSS ada tiga, yaitu sebagai berikut :

Selektor
Selektor merupakan kata kunci untuk pemilihan elemen yang dibuat pada HTML dan ingin diberikan style dengan CSS. Contohnya sebagai berikut :
p{
color:blue;
}
Penjelasannya :
- p inilah yang disebut selector
- Dari kode di atas kita memilih semua elemen p (digunakan untuk membuat paragraf di HTML) kemudian diberikan style warna biru.
Blok Deklarasi
Yaitu tempat untuk menuliskan atribut atau properti CSS yang akan diberikan pada elemen HTML yang dipilih. Contohnya pada kode CSS berikut :
p{
font-family:Arial;
}
Penjelasannya :
- Yang disebut dengan blok deklarasi yaitu diawali dengan tanda kurung { dan penutupnya yaitu tanda kurung }.
- Dari kode di atas kita akan mengatur jenis font dari tag p yang ada di HTML
Properti dan Nilai
Properti pada CSS yaitu sekumpulan aturan atau perintah yang akan diberikan pada elemen HTML yang dipilih. Format penulisan properti yaitu sebagai berikut :
Properti : “nilai”;
Lalu aturan penulisan properti yaitu :
- Properti harus diakhiri tanda ( ; ), tapi kalau hanya ada satu properti boleh tidak menggunakan tanda tersebut
- Properti harus ditulis di dalam blok deklarasi
- Nilai properti bisa ditulis lebih dari satu
- Nilai properti ada yang diapit tanda petik (biasanya berisi nilai teks dengan spasi) dan ada juga yang tidak
Contoh penggunaannya :
p{
font-size: medium;
font-family: 'Franklin Gothic Medium', 'Arial Narrow', Arial, sans-serif;
color: violet;
}
Font-size, familiy, dan juga isinya merupakan properti dan nilai pada kode CSS
Cara Menulis CSS di HTML
Selanjutnya saya akan membahas bagaimana cara menulis CSS di HTML, yaitu ada 3 cara :
- Inline CSS : memakai atribut steyle dalam elemen HTML
- Internal CSS : memakai elemen < style> dalam elemen <head> HTML
- Eksternal CSS : memakai elemen <link> pada elemen <head> HTML
Supaya lebih paham, mari kita bahas satu persatu.
Inline CSS
Yaitu menambahkan CSS dengan menggunakan atribut style pada tag pembuka suatu elemen HTML. Contohnya pada kode HTML berikut :
<html> <head> <title>penulisan css inline </title> </head> <body> <h1 style="padding: 5px; background-color: red;">Tutorial Penulisan CSS di HTML </h1> <p style="padding: 10px; background-color: green;"> Selamat datang di website kami! </p> </body> </html>
Tag h1 dan p diberikan style CSS :
- Padding
- Background color
Inline CSS
Internal CSS yaitu menambahkan CSS dengan cara menambahkan tag <style> di dalam tag <head> yang ada di HTML. Contohnya pada kode di bawah ini :
<!DOCTYPE html>
<html>
<head>
<title>Penulisan CSS di HTML </title>
<style type="text/css">
h1{
padding: 5px;
background-color: red;
}
p{
padding: 10px;
background-color: green;
}
</style>
</head>
<body>
<h1>Tutorial Inline CSS</h1>
<p>Selamat datang di website kami!</p>
</body>
</html>
Eksternal CSS
Cara inilah yang paling direkomendasikan untuk digunakan. Di mana kita nantinya membuat file khusus CSS lalu dihubungkan ke HTML dengan menggunakan tag <link>. Dengan cara ini kita hanya perlu membuat satu file style CSS saja untuk semua halaman website. Contohnya :
- Kode berikut adalah file index.html
<!DOCTYPE html> <html> <head> <title>Penerapan CSS di HTML</title> </head> <body> <h1>Penggunaan Eksternal CSS</h1> <p>Selamat datang di website kami!</p> </body> </html>
- Kode berikut adalah file style.css
h1{
background-color: red;
padding: 5px;
}
p{
background-color: green;
padding: 10px;
}
Untuk menghubungkan file CSS dengan HTML, silahkan gunakan kode berikut ini di dalam tag <head> pada file index.html :
<link rel="stylesheet" type="text/css" href="style.css">
Tutorial CSS Lengkap Lainnya
Uraian di atas bisa dibilang sanga basic dalam mempelajari CSS. Maka untuk bisa mahir CSS silahkan pelajari juga tutorial CSS lain, seperti :
- Memahami dan menggunakan selector
- Menggunakan warna
- Menggunakan background
- Text formatting
- Font
- Box model
- Position
- Padding dan margin
- Shadow dan lain sebagainya.
Referensi Belajar CSS Lainnya
Terdapat banyak sumber belajar CSS secara online yang bisa membantu kamu memahami dan menguasai Cascading Style Sheets (CSS). Di bawah ini adalah beberapa referensi belajar CSS yang sangat direkomendasikan:
- Mozilla Developer Network (MDN): MDN adalah salah satu sumber terbaik untuk belajar CSS dan web development secara umum. Mereka memiliki tutorial, dokumentasi, dan referensi yang sangat komprehensif tentang CSS. Situs web MDN juga sering diperbarui dengan informasi terbaru. Link: MDN Web Docs – CSS
- W3Schools: W3Schools adalah sumber belajar web development yang sangat populer. Mereka memiliki tutorial interaktif yang mencakup berbagai topik CSS, termasuk selektor, properti, dan animasi. Link: W3Schools CSS Tutorial
- CSS-Tricks: CSS-Tricks adalah situs web yang dikelola oleh Chris Coyier, seorang ahli CSS terkemuka. Mereka memiliki tutorial, artikel, dan panduan yang sangat informatif tentang CSS dan teknologi web terkait lainnya. Link: CSS-Tricks
- Codecademy: Codecademy adalah platform pembelajaran interaktif yang menawarkan kursus tentang CSS dan banyak bahasa pemrograman lainnya. Mereka memiliki kursus dasar hingga tingkat lanjut untuk membantu kamu memahami CSS dengan baik. Link: Codecademy CSS Course
- FreeCodeCamp: FreeCodeCamp adalah organisasi nirlaba yang menawarkan kursus online gratis tentang pengembangan web. Mereka memiliki sejumlah tutorial CSS yang sangat baik. Link: FreeCodeCamp CSS Tutorial
- YouTube: Ada banyak saluran YouTube yang menawarkan tutorial CSS, baik untuk pemula maupun tingkat lanjut. Kamu dapat mencari tutorial yang sesuai dengan kebutuhanmu.
- Buku-buku: Ada banyak buku tentang CSS yang bisa membantu kamu memahami konsep dan praktik terbaik. Salah satu buku yang sangat populer adalah “CSS: The Definitive Guide” oleh Eric A. Meyer.
Penutup
Itulah panduan awal belajar CSS untuk pemula yang bisa kamu pelajari sebagai dasar untuk belajar CSS. Semoga memberikan insight dan bermanfaat untuk kamu. Jangan lupa share juga ke temanmu yang lainnya supaya manfaatnya tersebar lebih luas lagi.
Sumber gambar utama : medium.com