Untuk bisa membuat website sendiri muali dari 0 kita harus belajar HTML, CSS, PHP, MySQL, dan lainnya. Nah ditutorial ini kita akan mempelajari apa itu HTML dan bagaimana cara penggunan kode-kodenya. Jika kamu pemula artikel sangat cocok untuk dipelajari.
Daftar Isi
Apa itu HTML ? dan Apa Fungsinya dalam Membuat Website ?
HTML adalah bahasa markup standar yang digunakan untuk membuat sebuah halaman website yang memiliki fungsi untuk menampilkan informasi di Internet. Adapun informasi yang ditampilkan bisa berupa teks, gambar, suara, video dan lainnya.
Jadi apapun website yang kita lihat pasti awalnya dibangun menggunakan HTML. Menurut W3School :
- HTML adalah singkatan dari Hyper Text Markup Language
- HTML menggambarkan struktur halaman Web menggunakan markup
- Elemen HTML adalah blok bangunan dari halaman HTML
- Elemen HTML diwakili oleh tag
- Tag HTML memberi label potongan konten seperti “judul”, “paragraf”, “tabel”, dan sebagainya
- Browser tidak menampilkan tag HTML, namun gunakan untuk menampilkan konten halaman
HTML yang digunakan sekarang adalah HTML 5 yang memiliki berbagai fitur yang menarik. Contohnya : canvas, header, footer, time, audio dan video.
Nah sampe sini kita sudah mengetahui apa itu HTML dan fungsi dari HTML.
Baca Juga :
Tools Yang Digunakan untuk Belajar HTML
- Text Editor : yaitu software aplikasi yang digunakan untuk menulis kode-kode markup dan juga program. Contohnya : Notepad, Notepad ++, Sublime Text dan lainnya.
- Web Browser : digunakan untuk membuka file html yang sudah dibuat pada text editor. Contohnya : Google Chrome, Mozilla Firefox, dan lainnya
Struktur Dasar HTML
Struktur dasar HTML memiliki susunan file seperti berikut :
<html> <head> <title> Judul Halaman </title> </head> <body> Isinya teks, gambar, atau apapun yang tampil di web </body> </html>
Penjelasan
- File HTML diawali sebuah tag <html> dan ditutup dengan tag </html>
- Tag <head> … </head> merupakan header dari halaman HTML dan tidak ditampilkan pada browser. Bagian ini berisi tag <title> … </title> dan tag <body>…</body>
- Pada bagian tag <body> …</body> kita bisa menuliskan semua jenis informasi berupa teks dengan bermacam format maupun gambar yang akan disampaikan melalui web.
Praktek 1
Untuk mengetahui bagaimana penggunaan HTML dalam proses pembuatan web. Silahkan praktekan langkah-langkah dibawah ini.
a. Buka Text Editor
Buka text editor yang terdapat pada komputer kamu. Disini saya menggunakan text editor Notepad (bawaan windows).

b. Tambakan kode-kode HTML
Setelah Notepad terbuka tambahkan kode-kode HTML sederhana berikut ini :
<html> <head> <title> Test HTML </title> </head> <body> Selamat Belajar HTML </body> </html>
Lalu save dengan nama file belajar.html, pada save as type pastikan menjadi All files jika sudah klik save.

Maka icon file belajar.html akan menjadi web browser default yang kita gunakan.

Buka file tersebut maka hasilnya akan seperti dibawah ini.

- Test html merupakan title dari tag <title> test html </title>
- Selamat Belajar html merupakan hasil dari tag <body > Selamat Belajar Html </body>
Properti Dokumen
Properti dokumen dalam html diatur melalui atribut-atribut yang berada pada tag <body>. Sebagai contoh adalah bila kita ingin memberikan warna pada background halaman, warna teks, link dan lainnya.
Pengaturan warna dalam html biasanya menggunakan kode RGB yang ditampilkan ke dalam nilai hexadesimal. Berikut ini adalah contoh kode warna yang bisa kita gunakan saat mendesain web menggunakan html.
- Kode Hex : #0000FF, Nama Warna : Blue
- Kode Hex : #8A2BE2, Nama Warna : Blueviolet
- Kode Hex : #A52A2A, Nama Warna : Brown
- Kode Hex : #DEB887, Nama Warna : Burlywood
- Kode Hex : #5F9EAD, Nama Warna : Cadetblue
Berikut adalah beberapa atribut warna elemen <body> yang sering digunakan saat membuat web :
- Bgcolor : Digunakan untuk memberikan warna latar belakang. Defaultnya putih.
- Text : Digunakan untuk memberikan warna teks. Defaultnya hitam.
- Link : Digunakan untuk memberikan warna link dokumen. Defaultnya biru.
Praktek 2
Lakukan langkah-langkah seperti pada praktek 1. Masukan kode-kode HTML berikut pada notepad.
<html> <head> <title> Atribut Warna </title> </head> <body bgcolor="#FFFF00" text="#FF0000"> <H1> Ini adalah contoh penggunaan Atribut Warna </H1> </body> </html>
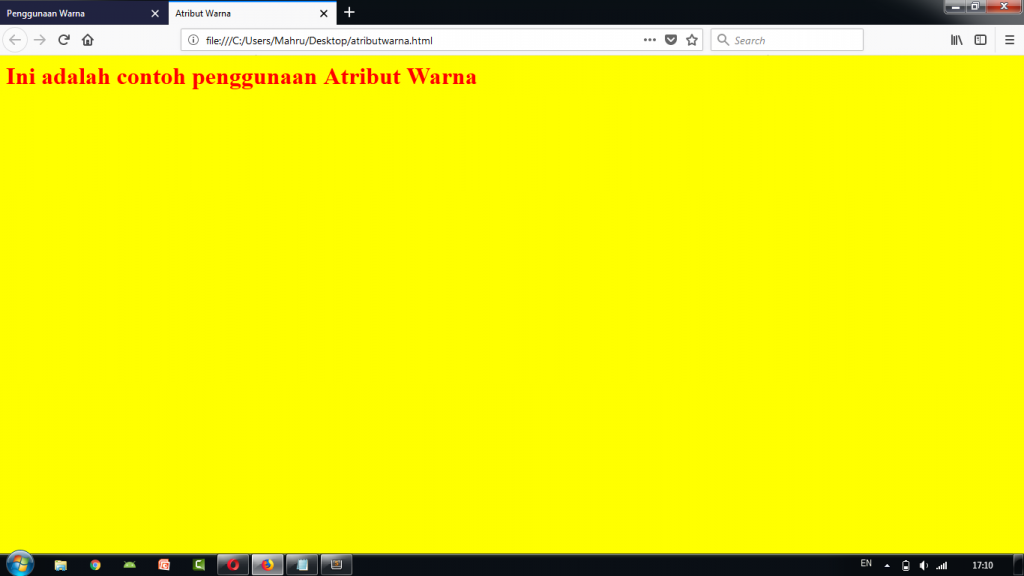
Maka hasilnya akan seperti gambar dibawah ini.

Penjelasan
- Kode bgcolor =”#FFFF00″ digunakan untuk menampilkan background berwarna kuning
- Kode text=”#FF0000″ digunakan untuk menampilkan teks berwarna merah
- Kode h1 digunakan untuk membuat ukuran heading pada halaman web yang dibuat dengan html
Penggunaan Heading
Heading digunakan untuk pengaturan judul dan sub judul pada halaman web yang dibuat menggunakan HTML. Tanpa panjang lebar langsung saja kita praktekan cara penggunaan heading pada HTML.
Praktek 3
Lakukan langkah-langkah seperti pada praktek 1. Masukan kode-kode html berikut pada notepad.
<html> <head> <title> Penggunaan Heading </title> </head> <body> <h1> Ini adalah heading 1</h1> <h2> Ini adalah heading 2</h2> <h3> Ini adalah heading 3</h3> <h4> Ini adalah heading 4</h4> <h5> Ini adalah heading 5</h5> <h6> Ini adalah heading 6</h6> </body> </html>
Jika sudah jangan lupa simpan. Kemudian hasilnya akan terlihat seperti gambar dibawah ini.

Format Teks pada HTML
Format teks pada html digunakan untuk membuat huruf tebal, miring, dan lain sebagainya.
Praktek 4
Lakukan langkah-langkah seperti pada praktek 1. Masukan kode-kode HTML berikut pada notepad.
<html> <head> <title> Format Teks </title> </head> <body> <p> <b> Menebalkan teks (bold)</b> </p> <p> <i> Memiringkan teks (italic)</i> </p> <p> <u> Memberi garis bawah (underline) <u/> </p> <p> <del> Mencoret teks </del> </p> </body> </html>
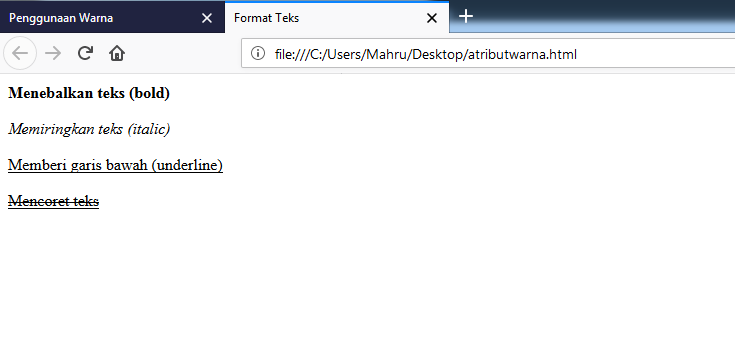
Silahkan kamu simpan file tersebut. Maka tampilan akan seperti gambar berikut.

Tag Format Teks
Berikut ini adalah beberapa tag yang sering digunakan untuk format teks pada HTML.
- <b> digunakan untuk teks tebal
- <em> digunakan untuk teks menekankan
- <i> digunakan untuk teks miring
- <small> digunakan untuk teks kecil
- <strong> digunakan untuk teks penting
- <sub> digunakan untuk teks di bawah garis
- <sup> digunakan untuk teks di atas garis
- <ins> digunakan untuk teks sisipan
- <del> digunakan untuk teks dicoret
- <mark> digunakan untuk teks ditandai
Format Paragraf pada HTML
<p> merupakan tag yang digunakan pada HTML untuk membuat paragraf. Dibuka dengan tag <p> dan ditutup dengan tag </p>.
Praktek 5
Lakukan langkah-langkah seperti pada praktek 1. Masukan kode-kode HTML berikut pada notepad.
<html>
<head>
<title> Penggunaan Format Paragraf </title>
</head>
<body>
<p>
Ini merupakan paragraf pada sebuah halaman web. Ini merupakan paragraf pada sebuah halaman web.
Ini merupakan paragraf pada sebuah halaman web. Ini merupakan paragraf pada sebuah halaman web.
Ini merupakan paragraf pada sebuah halaman web. Ini merupakan paragraf pada sebuah halaman web.
</p>
<p>
Ini merupakan paragraf pada sebuah halaman web. Ini merupakan paragraf pada sebuah halaman web.
Ini merupakan paragraf pada sebuah halaman web. Ini merupakan paragraf pada sebuah halaman web.
Ini merupakan paragraf pada sebuah halaman web. Ini merupakan paragraf pada sebuah halaman web.
</p>
<p>
Ini merupakan paragraf pada sebuah halaman web. Ini merupakan paragraf pada sebuah halaman web.
Ini merupakan paragraf pada sebuah halaman web. Ini merupakan paragraf pada sebuah halaman web.
Ini merupakan paragraf pada sebuah halaman web. Ini merupakan paragraf pada sebuah halaman web.
</p>
</body>
</html>
Jika sudah lihat hasilnya. Maka akan tampil seperti gambar dibawah ini.

Baca Juga :
- 50 Judul Skripsi Android dilengkapi Link Jurnal
- 100 Contoh Skripsi Sistem Informasi Berbasis web dan Jurnal
Pembuatan List
List yaitu bagian teks yang berisi daftar menu/ item dari suatu kelompok tertentu. Contohnya daftar menu makanan dan harganya, daftar kategori buku, juga yang lainnya.
Pada HTML list dibagi menjadi 3, yaitu :
- List Berurutan
- List Tidak Berurutan
- List Definisi
List Berurutan
Ini biasanya ditandai dengan nomor urutan tertentu. Biasanya menggunakan angka (1, 2, 3, dst ) atau menggunakan alpabet (a, b, c, dst).
List ini sering digunakan untuk item-item yang saling berhubungan satu sama lain. Contoh list berurutan yaitu :
Cara menyimpan file
- Klik save
- Beri nama file
- Klik Ok
Tag List Berurutan
Tag yang digunakan untuk membuat list berurutan adalah tag <ol> yang artinya ordered list berpasangan dengan </ol>. Masing-masing item di dalam daftar dibuat menggunakan tag <li> yang artinya list item ditutup dengan tag </li>.
Praktek 6
Lakukan langkah-langkah seperti pada praktek 1. Masukan kode-kode HTML berikut pada notepad.
<html> <head> <title> Pembuatan List </title> </head> <body> <h3> Daftar Makanan </h3> <ol> <li> Nasi Goreng </li> <li> Mie Ayam </li> <li> Kwetiaw </li> </ol> </body> </html>
Jika sudah disimpan dan dibuka tampilan akan seperti gambar berikut ini.

Urutan default dari list berurutan yaitu 1, 2, 3 dst. Kita bisa menggunakan tipe lain untuk suatu list.
- Tipe A : Digunakan untuk membuat list dengan karakter A, B, C, dst.
- Tipe a : Digunakan untuk membuat list dengan karakter a, b, c, dst.
- Tipe I : Digunakan untuk membuat list dengan karakter I, II, III, dst.
- Tipe i : Digunakan untuk membuat list dengan karakter i, ii, iii, dst.
Supaya lebih jelas berikut contohnya.
<html> <head> <title> Pembuatan List </title> </head> <body> <h3> Daftar Makanan </h3> <ol type="A"> <li> Nasi Goreng </li> <li> Mie Ayam </li> <li> Kwetiaw </li> </ol> </body> </html>
Maka hasilnya adalah sebagai berikut.

List Tidak Berurutan
List tidak berurtan biasanya digunakan pada list yang item-itemnya bisadiubah secara acak posisinya. List ini biasanya menggunakan simbol-simbol seperti kotak atau bulat (bullet). Contohnya :
Daftar Buku :
- Matematika
- Bahasa Inggris
- Bahasa Indonesia
Daftar buku di atas, bisa kita ubah posisinya. Ini karena setiap item tidak memiliki satu sama lain berbeda dengan list berurutan yang saling berkaitan setiap item yang ditampilkannya.
Tag List Tidak Berurutan
Tag yang digunakan pada HTML untuk membuat list tidak berurutan yaitu tag <ul> yang artinya (unordered list), berpasangan dengan tag </ul>. Sama seperti list berurutan setiap item yang ditampilkan harus menggunakan tag <li> … </li>.
Praktek 7
Lakukan langkah-langkah seperti pada praktek 1. Masukan kode-kode html berikut pada notepad.
<!DOCTYPE html> <html> <head> <title> List Tidak Berurutan</title> </head> <body> <h1> Daftar Buku Pelajaran </h1> <ul> <li> Matematika </li> <li> Bahasa Indonesia</li> <li> Bahasa Inggris</li> </ul>
</body> </html>
Simpan file tersebut. Silahkan buka dan tampilan akan seperti gambar dibawah ini.

Urutan default dari list tidak berurutan yaitu berbentuk bullet. Tipe lain yang bisa kita gunakan adalah :
- Tipe Disk : Digunakan untuk membuat list dengan tanda bulatan hitam
- Tipe Circle : Digunakan untuk membuat list dengan tanda bulatan putih
- Tipe Square : Digunakan untuk membuat list dengan tanda kotak
Berikut contoh menggunakan tipe square pada list tidak berurutan.
<!DOCTYPE html> <html> <head> <title> List Tidak Berurutan</title> </head> <body> <h1> Daftar Buku Pelajaran </h1> <ul type="Square"> <li> Matematika </li> <li> Bahasa Indonesia</li> <li> Bahasa Inggris</li> </ul> </body> </html>
Maka tanda bulatan hitam pada contoh diawal akan berubah menjadi bulatan kotak. Itu dikarenakan penambahan type=square pada tag <ul>.

List Kombinasi
Coba perhatikan list dibawah ini.
Daftar Mahasiswa Per Jurusan :
1. Sistem Informasi
- Ayu
- Rizki
- Dani
2. Teknik Informatika
- Ratna
- Anisa
- Rendi
List di atas merupakan gabungan dari pada list berurutan dan tidak berurutan. Untuk membuat list seperti di atas pada HTML kita cukup menggabungkan tag <ol> dengan tag <ul>.
Praktek 8
Lakukan langkah-langkah seperti pada praktek 1. Masukan kode-kode HTML berikut pada notepad.
<!DOCTYPE html> <html> <head> <title> List Kombinasi </title> </head> <body> <h1> Daftar Mahasiswa Per Jurusan </h1> <ol> <li> Sistem Informasi </li> <ul> <li> Ayu </li> <li> Rizki </li> <li> Dani </li> </ul> <li> Sistem Informasi </li> <ul> <li> Ayu </li> <li> Rizki </li> <li> Dani </li> </ul> </ol> </body> </html>
Jika sudah silahkan simpan file HTML tersebut. Maka hasilnya seperti gambar di bawah ini.

Untuk membuat list dengan urutan tidak dimulai dari 1/ a, kita bisa menambahkan start=”2″ pada elemen tag <ol>.
Misalnya, angka dimulai dari 50. Maka kode-kode htmlnya adalah sebagai berikut.
<!DOCTYPE html> <html> <head> <title> List Kombinasi </title> </head> <body> <h1> Daftar Mahasiswa Per Jurusan </h1> <ol start="50"> <li> Ayu </li> <li> Rizki </li> <li> Dani </li> </ol> </body> </html>
Maka hasilnya seperti gambar di bawah ini.

Dari gambar diatas nomor dimulai dari 50. Lalu bagaimana jika kita ingin memulainya dengan huruf ? berikut contohnya.
<!DOCTYPE html> <html> <head> <title> List Kombinasi </title> </head> <body> <h1> Daftar Mahasiswa </h1> <ol type="A" start="17"> <li> Ayu </li> <li> Rizki </li> <li> Dani </li> </ol> </body> </html>
Maka hasilnya yaitu seperti gambar berikut.

Baca Juga :
Kesimpulan dan Latihan
Sebagai latihan dari keseluruhan materi struktur HTML sampai dengan pembuatan list. Cobalah pahami kode-kode HTML berikut ini.
<!DOCTYPE html> <html> <head> <title> Kesimpulan </title> </head> <body bgcolor="lightblue" > <h1 > Membuat Website </h1> <p> Website merupakan halaman yang bisa kita lihat menggunakan web browser </p> <h2> Macam-macam Website</h2> <p> <ol> <li> Website Statis </li> <li> Website Dinamis </li> </ol> </p> <h3> Ciri-ciri Website Statis dan Dinamis </h3> <p> <ol> <li> Website Statis </li> <ul> <li> Tidak adanya interaksi antara pengguna dan web</li> <li> Biasanya dibangun hanya menggunakan html </li> <li> Tidak adanya database</li> </ul> <li> Website Dinamis </li> <ul> <li> Adanya interaksi, contoh: melalui komentar atau lainnya</li> <li> Adanya Database untuk menyimpan data dari interaksi yang terjadi </li> <li> Sering diupdate </li> </ul> </ol> </p> <p> Itulah pengertian <b> Website </b> dan juga <i> Macam-macam Website </i>. Untuk lebih jelasnya kamu bisa membaca artikel atau buku mengenai <u> Website</u> </p> </body> </html>
Dari kode-kode HTML di atas terdapat semua tag yang kita pelajari dari awal sampai akhir. Jika sudah kamu pelajari hasilnya adalah sebagai berikut.

Sampai disini apakah kamu sudah paham mengenai apa itu HTML ? dan bagaimana penggunaannya. Jika kamu mengalami kesulitan kamu bisa berkomentar dibawah ini. Jangan lupa share ya, semoga bermanfaat dan sampai jumpa ditutorial berikutnya.
Referensi :
- Wikipedia
- W3school
- Buku Pemrograman Web

